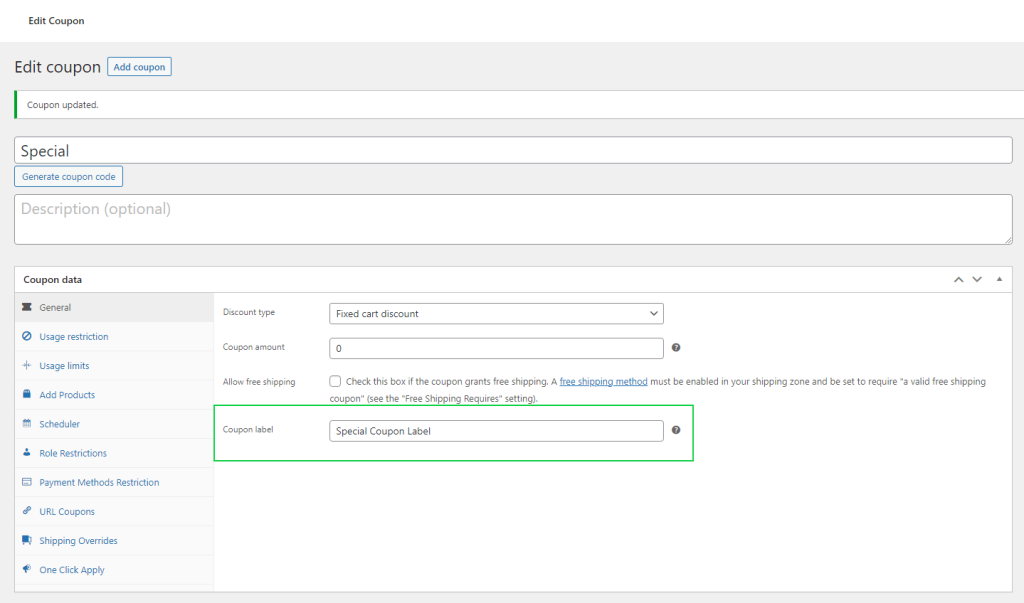
In our newest version of Advanced Coupons Premium 3.5.2, we introduced a new feature that allows you to add custom labels for your coupons.

You can easily set this on the General settings on the coupon editor page for WooCommerce via the Coupon label field.
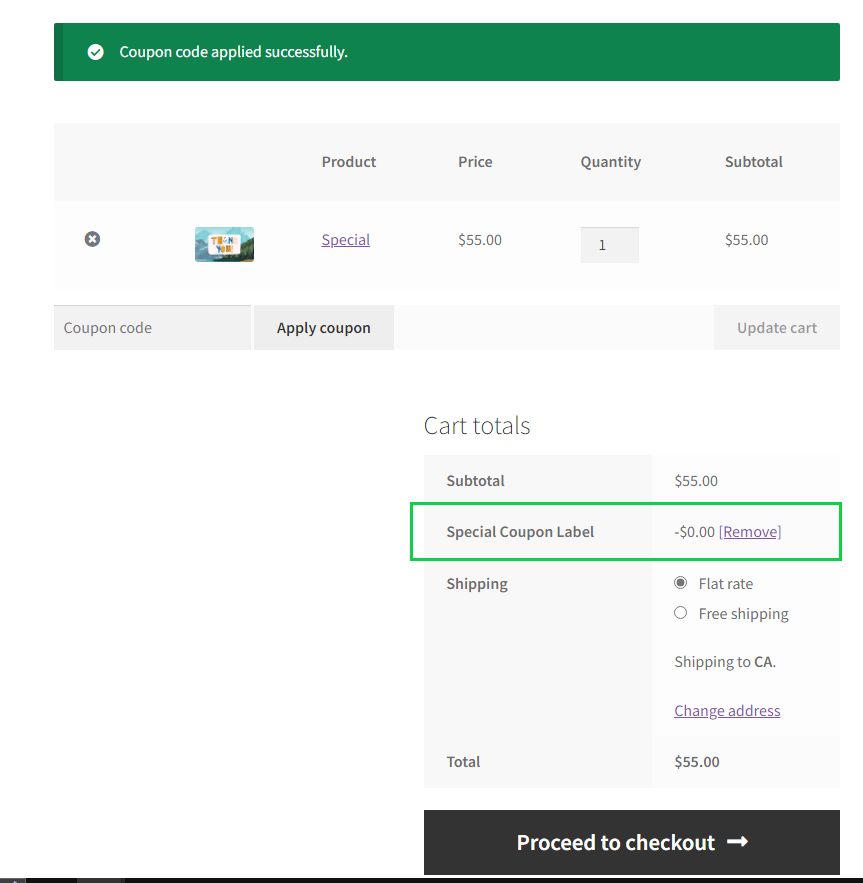
For this example, I’ve named it “Special Coupon Label”, now when a customer uses this coupon or if you have it automatically apply with our auto apply feature it’ll have this field