General Setting
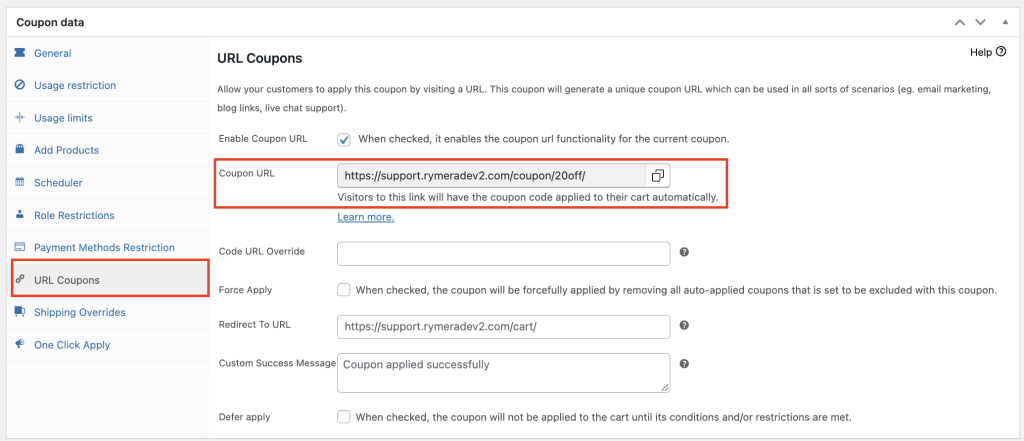
URL Coupons essentially mean when you can create a coupon and it’ll generate an URL. You can use this link to apply the coupon. This works great for email marketing. You can put the URL in a button and have your customer click the button to apply the coupon.
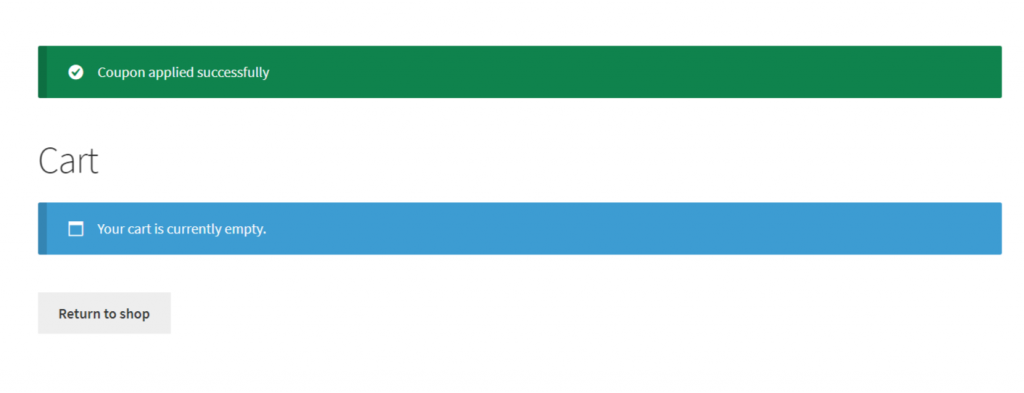
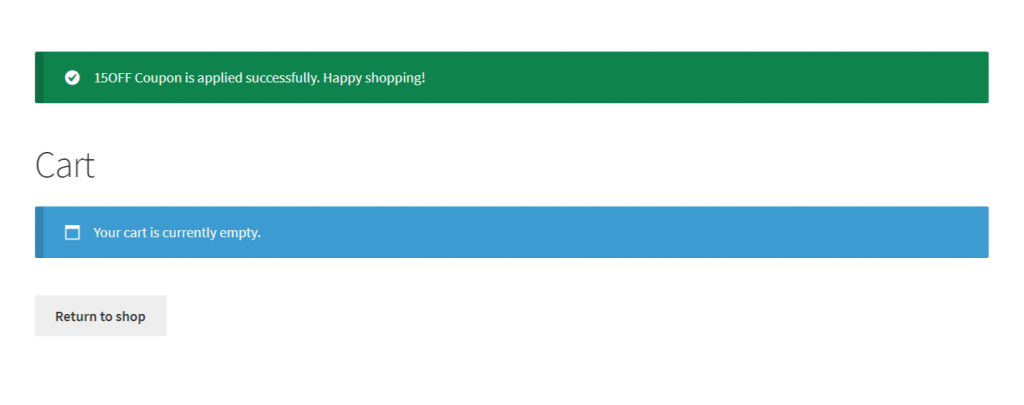
This works well for an immediate coupon like 15% off the total cart. When the customer clicks the link, they’ll get redirected to the cart and there’ll be a notice in the cart when the coupon is applied successfully.
You can customize the success message in URL Coupons > Custom Success Message. You can adjust it to add a specific message or instruction for the customer.
Using URL Coupon with Cart Condition
Non-Qualifying Message
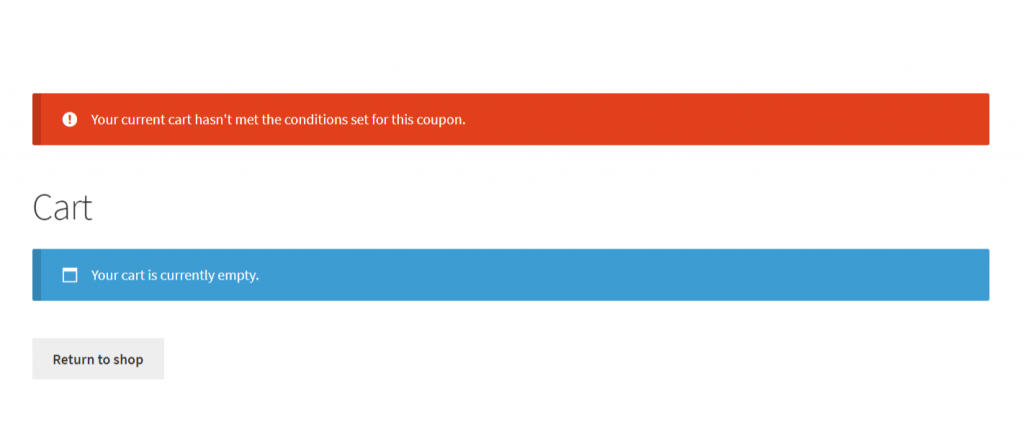
If you have set a Cart Condition to this coupon (eg: Minimum cart subtotal of $50), the Coupon URL won’t work immediately if the cart is empty. This is because the coupon is considered invalid because it doesn’t satisfy the cart condition.
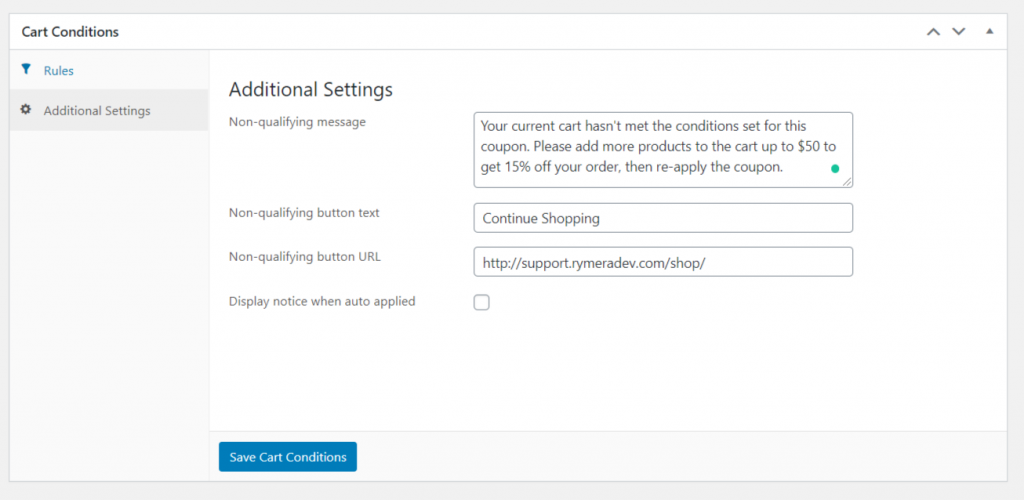
This could be quite confusing for some customers. The workaround for this is to adjust the non-qualifying message of the cart conditions to clearly describe the requirement. For example:
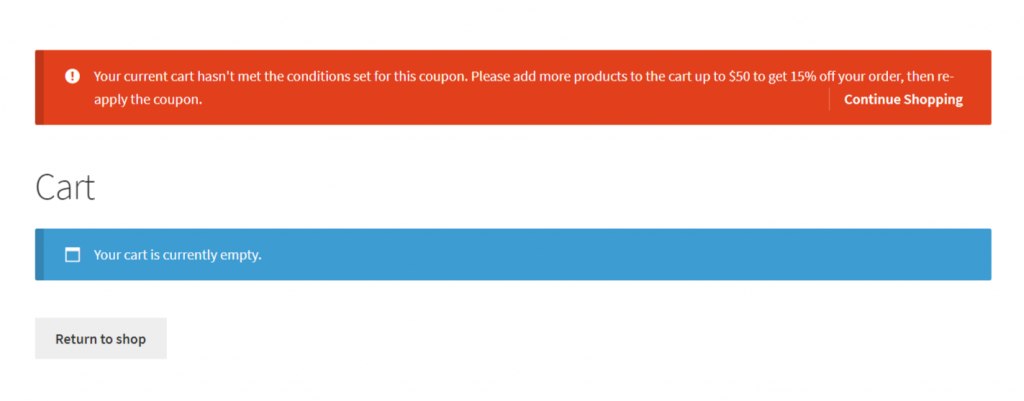
When a customer clicks the Coupon URL and they haven’t met the condition, it’ll show this notice instead:
This way your customer has a better understanding of why the coupon isn’t applied and they’ll have more information to be eligible for the coupon.
Defer Apply Option
By default, when a coupon has a cart condition and the customer has not met the requirement by the time he visits the Coupon URL, the coupon will not be automatically applied once the requirements are fulfilled. The customer will need to visit the Coupon URL again or manually apply the coupon code.
You can enable the “Defer Apply” option if you want the system to remember the coupon and automatically apply it once the customer has finally met the cart condition.
Allow Coupons to be applied via a query string
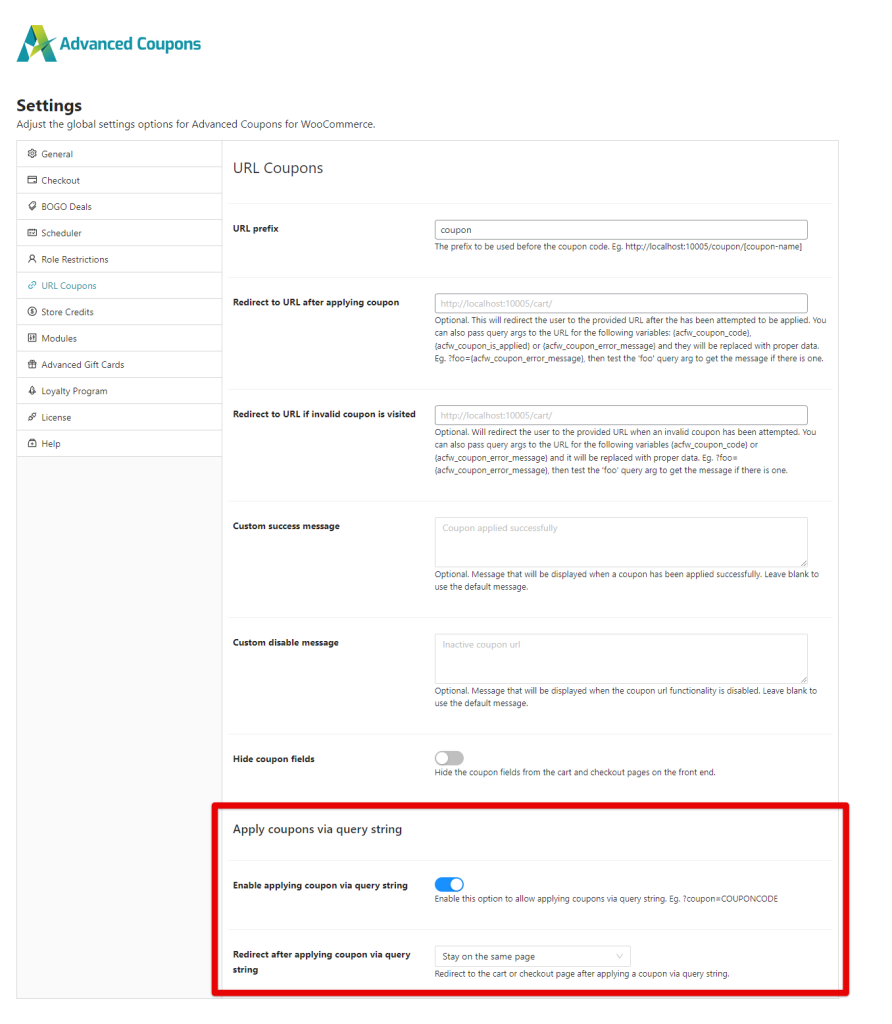
To set it, you need to enable this under Coupon > Settings > URL Coupons > Apply Coupons via query string:

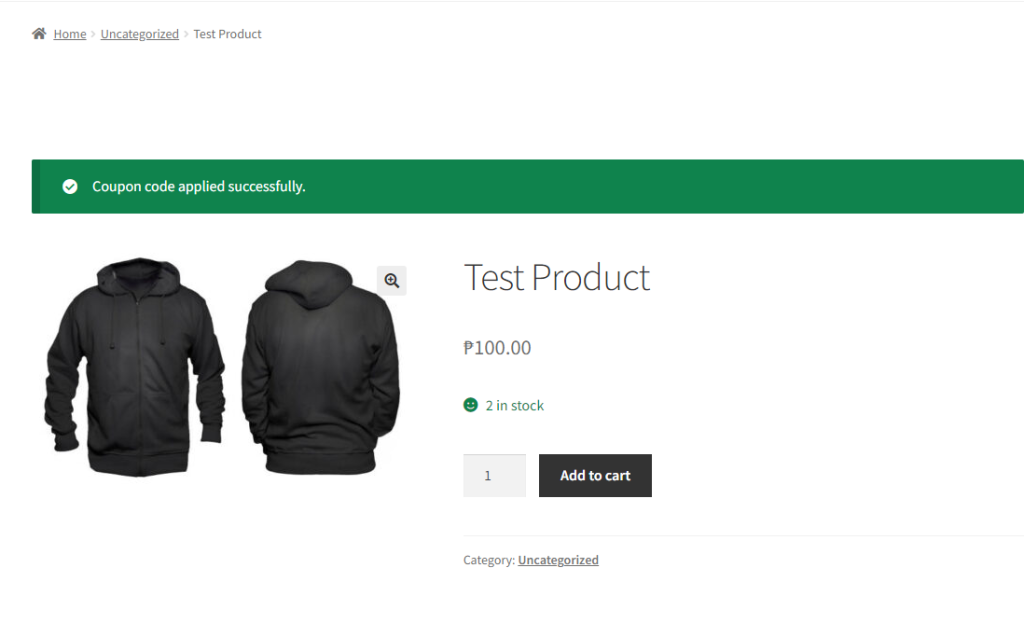
Once enabled, you can then use a query string starting from your product page to include a coupon. To access the product page you want to use and add the coupon code you’d like the customer to receive. Sample URL would look like:
http://example.com/some-product/?coupon=mycouponname
Once they access the link with the coupon code, they’ll be redirected to the product page and have the confirmation that the code has been applied: