On Loyalty Program version 1.8.1, we’ve introduced a new feature that allows you to add the point redeem dashboard anywhere on your page through Gutenberg Blocks or Shortcodes
Gutenberg Block
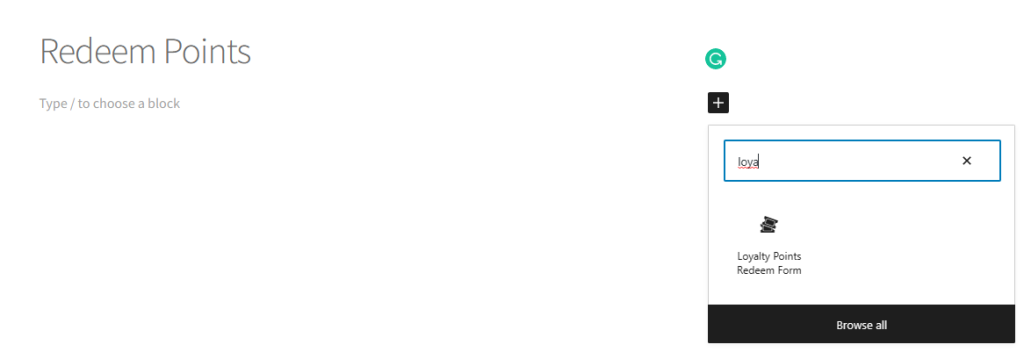
The Gutenberg Block is fairly simple to use, simply add a new block, search for the loyalty program block, and add it to your post or page

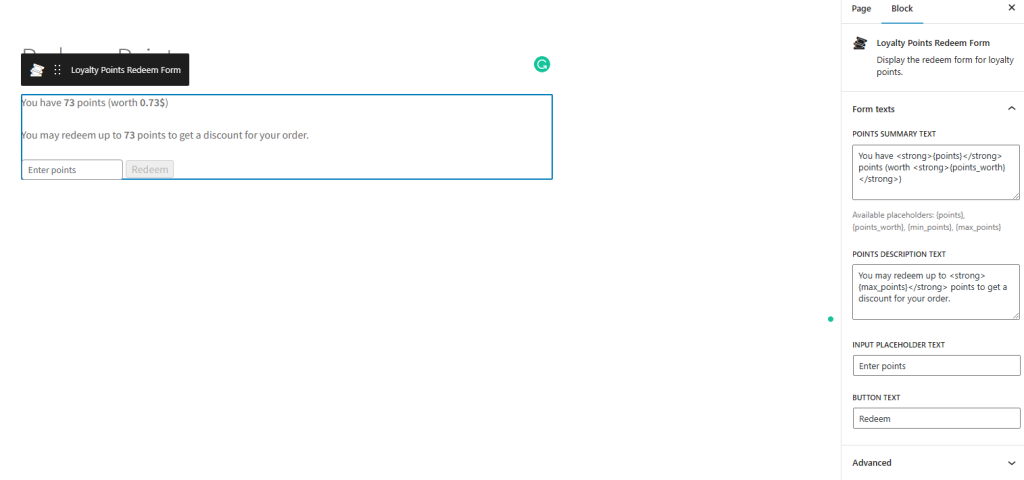
When you add the block, you are then able to change the summary, description, input placeholder, and button text on the block settings.

Shortcode
In some cases you might be using a builder like Elementor or Divi, in this case, you’ll want to use a shortcode on the page. The shortcode is [lpfw_redeem_points]