
Offering coupons to your customers is a great way to incentivize sales and drive engagement with your WooCommerce store. Whether it’s a discount, free shipping, or a free gift, coupons are a great way to encourage customers to make a purchase. However, the coupon entry box on the WooCommerce cart page can be quite small and cramped, leading to a less-than-ideal customer experience.
Fortunately, there is an easy way to expand the coupon entry box and improve your customers’ overall experience. With a few simple steps, you can quickly and easily expand the coupon entry box on your WooCommerce cart page, allowing for a more user-friendly experience for your customers.
Introduction
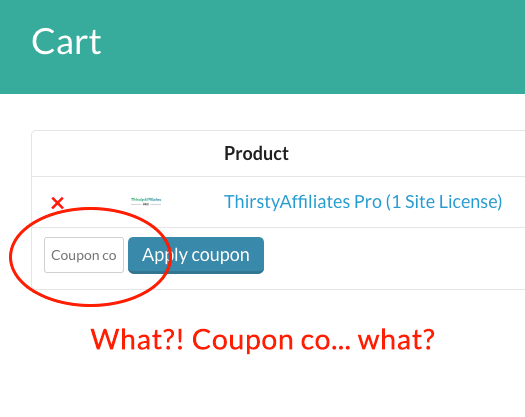
When you install many WordPress themes that claim to support WooCommerce, one of the big problems (and one of my biggest gripes) is that no one seems to pay attention to the size of the coupon box on the cart page.

If you’re experiencing short-unreadable-coupon-box-itis on your cart page and you want to do something about it so that people can, you know, use it, then you’ve come to the right article!
The fix is relatively simple, it’s just some CSS and I’m going to show you how to implement the fix in a couple of different ways.
How To Fix Short Coupon Entry Box On Your Cart Page
The first step is to open up Google Chrome or Safari or Firefox, any modern-day browser really.
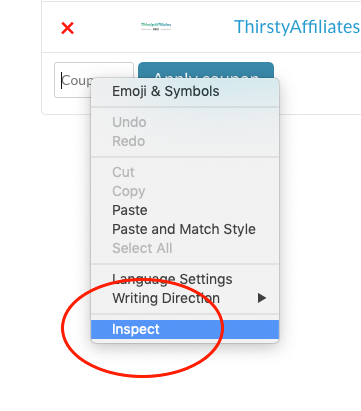
You want to right-click on that coupon box and click on Inspect.

When you click on Inspect, it will open up the Develop tools which will let you inspect things about the elements on the page.
If this is the first time you’ve done this, don’t worry, I’ll show you exactly what to do next.
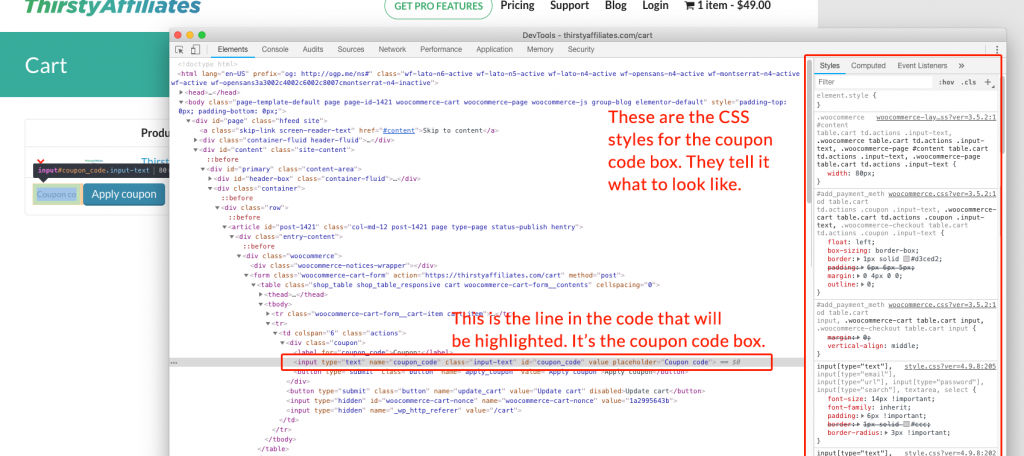
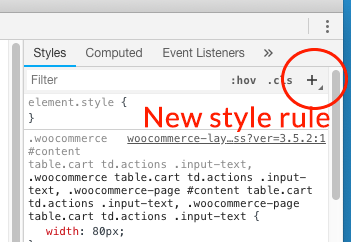
It will open up a coupon entry box like this:

The styles are what we want to change.
Let’s experiment a little bit to make sure we create a new CSS rule with the correct width first go. The good thing is if you make changes in this Developer Tools box, it will show on the site (temporarily until you reload) so you can test out what is going to work best width-wise.
Click on the New Style Rule button:

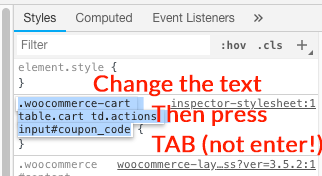
Then rename the highlighted text to the following:
.woocommerce-cart table.cart td.actions input#coupon_code

After you put this text in, hit the TAB key on your keyboard, not Enter. If you accidentally hit enter it’s ok, just click between the curly brackets { } and it will add a new line between the curly brackets.
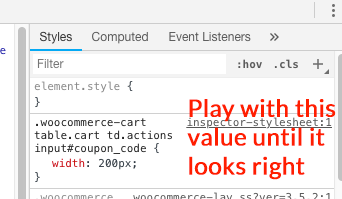
Add in the rule like this:

Play with the width value (the 200px in the screenshot) until you are happy with how the coupon box looks on the screen. You’ll see it update the webpage when you change the value.
Once you’re happy copy the text and drop it into a Notepad (Windows) or TextEdit (Mac) for safekeeping.
.woocommerce-cart table.cart td.actions input#coupon_code {
width: 200px;
}
This is the CSS code we generated and now we just have to install it on the site permanently.
Installing The Coupon Entry Box Fix Permanently
If you have some experience editing CSS files, you’ll likely know that there is a style.css file in the directory of any theme you install.
Ideally, you should override this with a child theme and install your changes there.
But if you don’t have one of those there’s another way you can do it and it doesn’t involve editing any CSS files that might potentially be overridden when you update the theme.
There is a plugin called Simple Custom CSS and JS. This plugin lets you keep track of all the little CSS and javascript tweaks that you need to do on your theme, without having to actually edit the theme itself. It’s very handy.

Install it by going to Plugins->Add New and searching for it. Install & activate.
You’ll then get a new menu on the backend:

Click on Add Custom CSS. This will open a new window for you to enter the code you generated before.
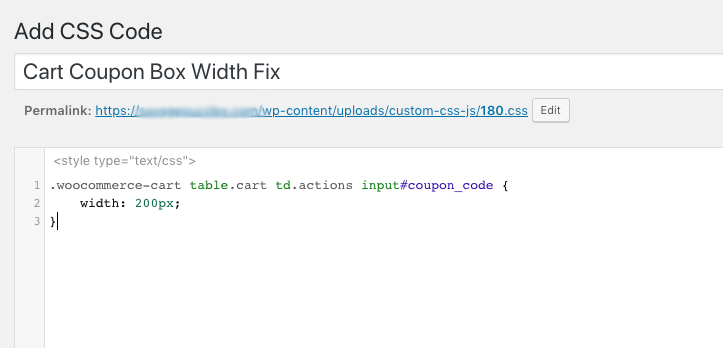
Give it a name like “Cart Coupon Box Width Fix” so you can tell at a glance what it was later and add your code in the box provided.
It should look like this:

And that’s it!
So why was this so important?
Well, coupons are one of your best marketing weapons and without the visual cues for how to use those coupons your customers will be forced to hunt around for where to enter the code.
I’ve observed over the years that customers can be pretty lazy when it comes to stuff like this and they give up easily. The more obvious you make something the better your results will be for that action.
So in this article, we tackled key concepts to help fix your coupon entry box:
So get in there and give this fix a go, you can do it!




