
One creative and effective way to attract and retain customers is by creating a link coupon code, also known as a URL coupon. These special coupons let you make a unique web link. When customers click that link, a discount or promotion is automatically added to their shopping cart.
In this article, we’ll guide you on how to create and use these URL coupons to make your email marketing better and give your customers an easy and smooth discount experience. Then, we’ll talk about the best plugin for doing this in WooCommerce. Let’s dive deeper into it!
What Is A Link Coupon Code?
Think of a link coupon code, also called a URL coupon, as a special discount hidden within a web link.
When someone clicks on the link, the discount is added automatically, giving them a deal without needing to type in any codes during checkout. Link coupon codes are particularly useful for email marketing campaigns, social media promotions, and affiliate marketing.
Simply put, they make it easier for customers to get discounts and boost sales without any extra effort.
By giving customers a simple link for discounts, you make it easier for them to get a deal, making their shopping experience better.
Why You Need URL Coupons In Your Store
Using link coupon codes in your e-commerce store has advantages for both customers and your business. Here are some reasons why you should think about adding them:
- Improved User Experience: Link coupon codes make shopping easier for customers by removing the need to type in discount codes manually. This saves them time and effort at checkout.
- Convenient and Trackable: When you embed coupon codes in URLs, tracking your promotions becomes easy. This means you can measure how well your marketing campaigns are doing and use that data to make informed decisions about improving your discounts.
- Enhanced Email Marketing: Additionally, link coupon codes can supercharge your email campaigns. With a clickable link that automatically applies the discount, you can expect higher open rates, more clicks, and increased conversions.
- Affiliate Marketing: Affiliates can also share these links with their audience. When customers buy using the link, the affiliate earns a commission. This encourages affiliates to promote your products and expands your reach to a broader audience.
Now that we understand the benefits of link coupon codes, let’s explore how to create them effectively.
How To Create A Link Coupon Code In WooCommerce
Creating a link coupon code involves several steps, including configuring the general settings, customizing the success message, and applying cart conditions.
However, none of this would be possible without a specialized coupon plugin like Advanced Coupons.
This powerful plugin extends the basic WooCommerce coupon features. With this tool, you can easily set up any type of discount coupon, including URL coupons.
Assuming that you have Advanced Coupons all set up, let’s now dive into each step in detail:
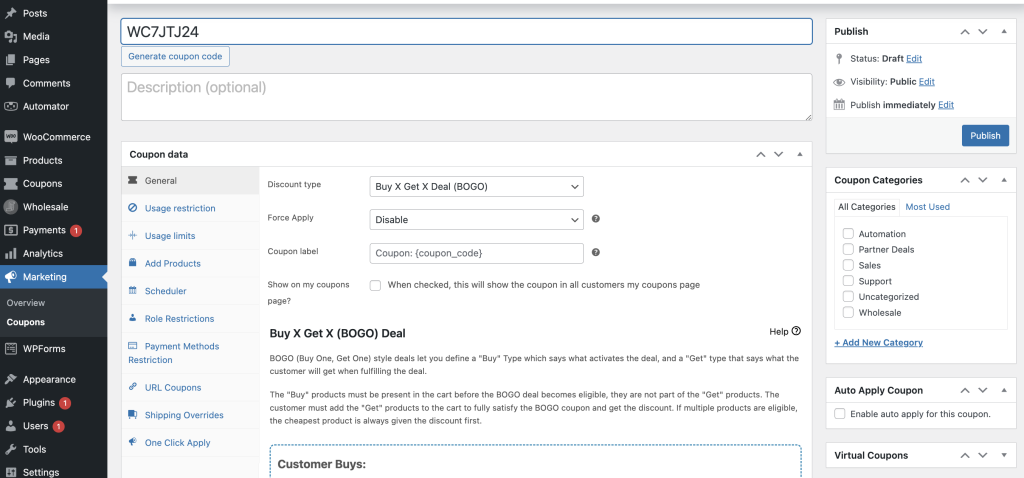
Step 1: Configure the general settings.
To create a link coupon code, you need to first configure the general settings.
This includes setting up the discount amount or percentage, selecting the target products or categories, and choosing the validity period of the coupon.
To do this, head to Coupons > Add New. Then, set up the Coupon Data:
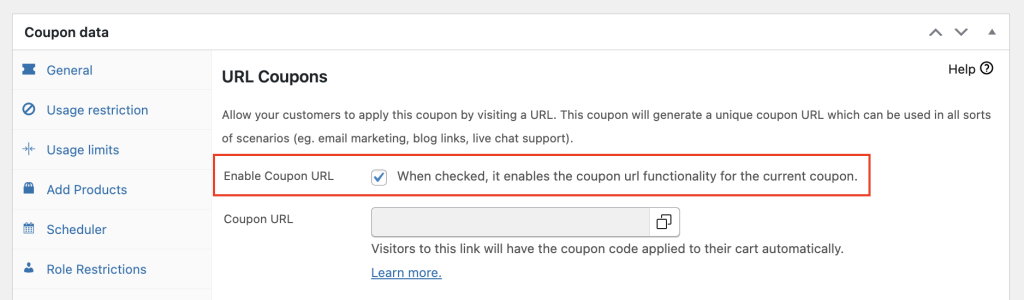
Step 2: Enable coupon URL feature.
Once you have your coupon configured, proceed to the “URL coupons” tab.
By default, you’ll notice that the “Enable coupon URL” feature is activated. If it’s not turned on, be sure to check the box to enable it.
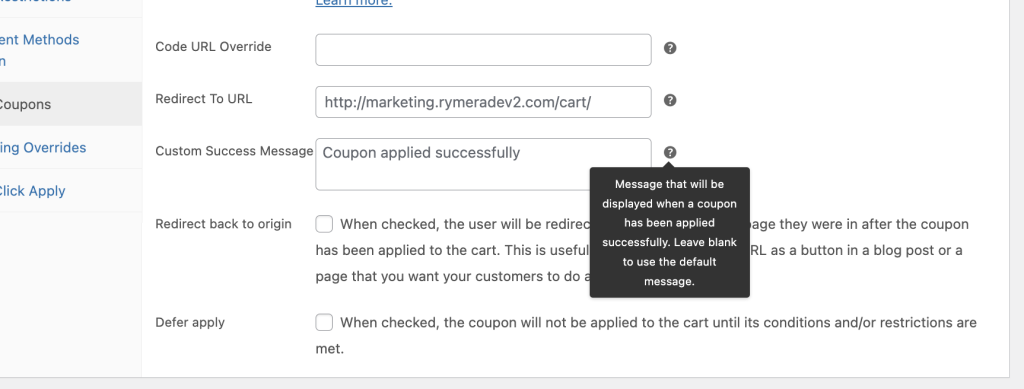
In this tab, you will also have the option to customize the success message of your URL coupon:
This message appears when the customer applies the coupon successfully.
You can use this opportunity to thank the customer for their purchase, provide additional information or instructions, or even upsell related products.
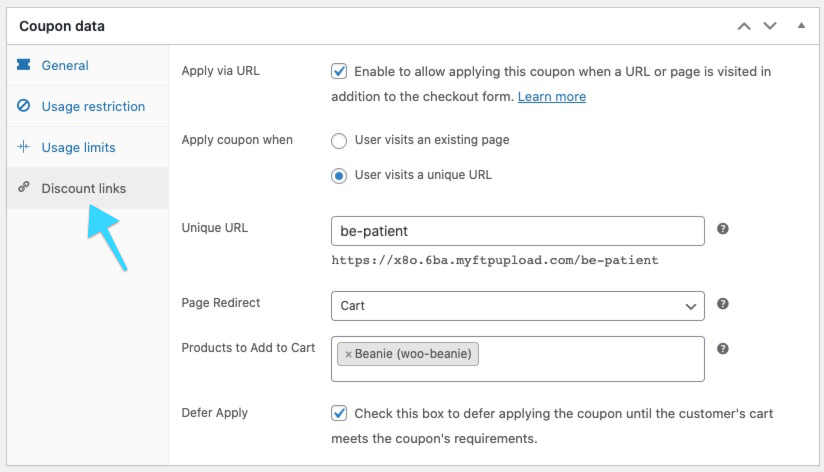
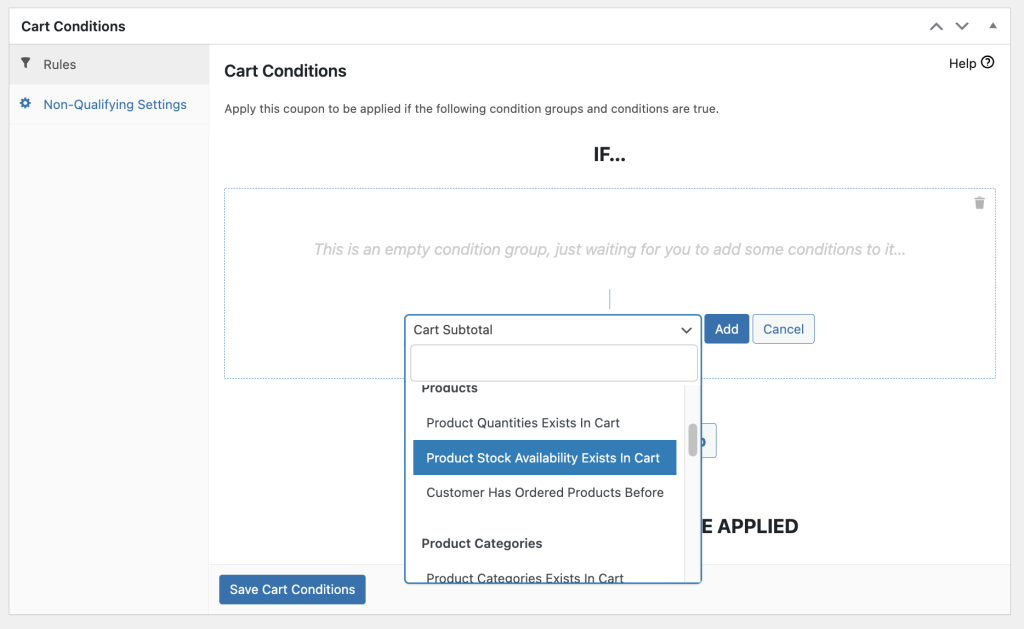
Step 3: Set up cart conditions.
To fully optimize your URL coupon, you can also set cart conditions. These allow you to set specific requirements that need to be met for the coupon to be applied.
For example, you can set a minimum cart subtotal or exclude certain products from the discount:
Just keep in mind that it’s important to communicate these conditions to avoid any confusion or frustration for the customer.
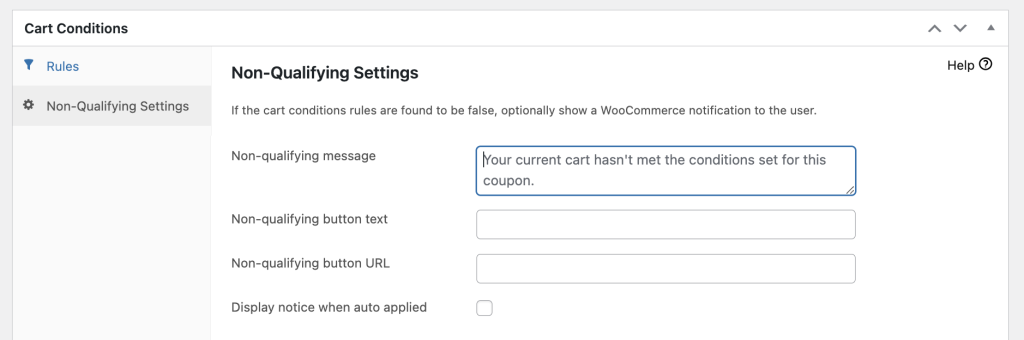
Non-Qualifying Message
If the cart does not meet the specified conditions, the coupon will not be applied.
In this case, it’s important to have a clear and informative non-qualifying message that explains why the coupon is not applicable. This helps the customer understand the requirements and encourages them to add more items to their cart to become eligible for the discount.
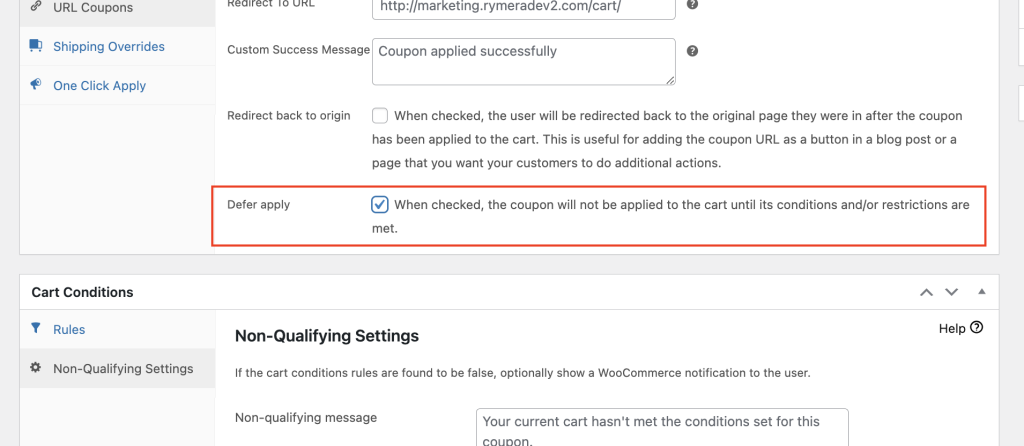
Defer Apply Option
By default, if a customer visits the link coupon code URL before meeting the cart conditions, the coupon will not be automatically applied once the conditions are fulfilled.
However, you can enable the “Defer Apply” option, which allows the system to remember the coupon and automatically apply it once the customer meets the cart conditions.
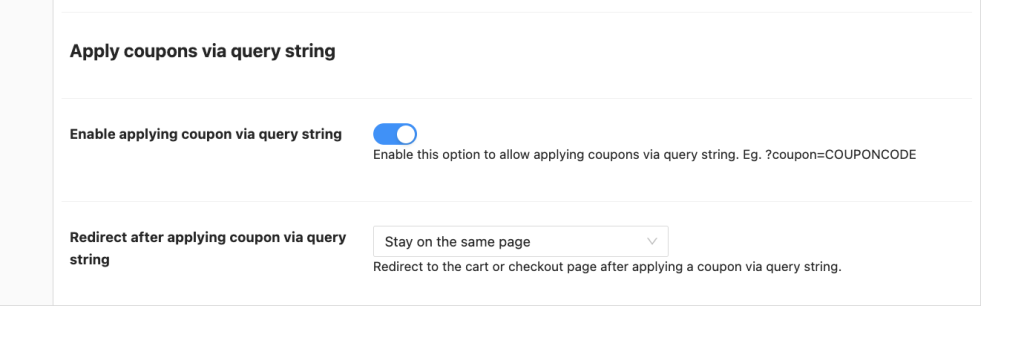
Step 4: Allow coupons to be applied via a query string.
To enable customers to apply coupons via a query string, you need to enable this option in your coupon settings. Head to Coupons > Settings > URL Coupons.
Then, enable the feature:
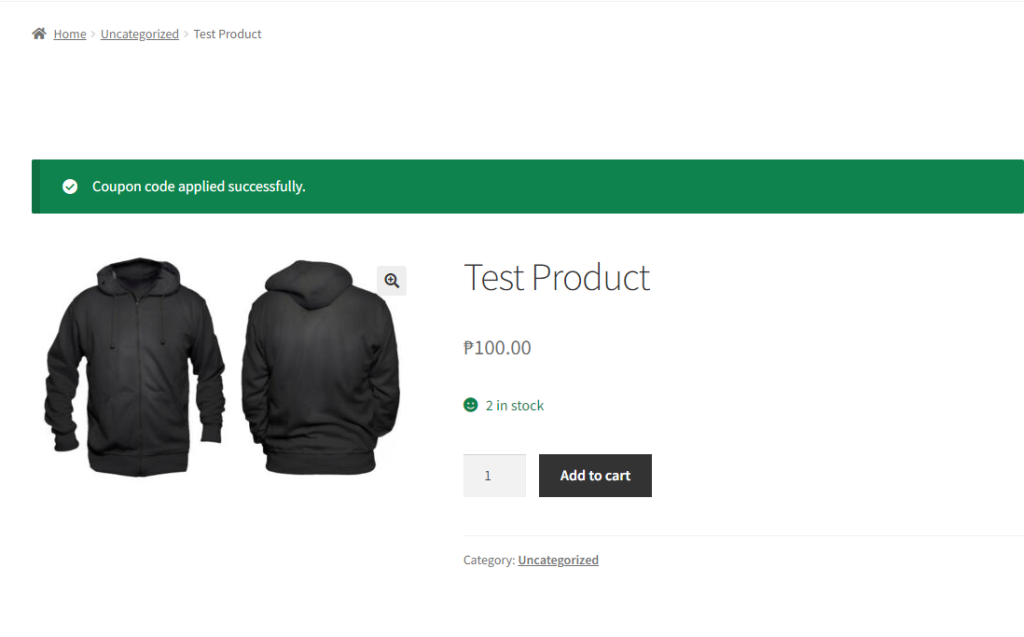
With this feature enabled, customers can include the coupon code in the URL itself. For example, the URL might look like: http://example.com/some-product/?coupon=mycouponname. When the customer accesses this link, they will be redirected to the product page with the coupon code applied:
Conclusion
Link coupon codes, also known as URL coupons, are a powerful tool for driving sales and improving the user experience in your e-commerce store. By embedding discount codes in URLs, you can provide customers with a seamless and convenient way to avail discounts.
In this article, we shared 4 easy steps to create a link coupon code in WooCommerce using the Advanced Coupons plugin:
- Configure the general settings.
- Enable coupon URL feature.
- Set up cart conditions.
- Allow coupons to be applied via a query string.
Do you have any questions about URL coupons? Let us know in the comments!