
Coupons are powerful tools you can use to give your online store a marketing edge. However, buyers may not always realize that discounts are available on your site or know the right code to use. To overcome this challenge, you may want to have WooCommerce apply coupons programmatically.
Although WooCommerce doesn’t let you deliver this feature to your customers by default, our Advanced Coupons plugin enables you to implement a workaround. This way, you get to save your online store visitors some time during checkout.
In this article, we’ll first discuss the major reasons why you might want to apply coupons programmatically on your WooCommerce site. We’ll then show you two ways to do so using Advanced Coupons. Let’s get to it!
Why you might want to have WooCommerce apply coupons programmatically
Without a doubt, winning traffic and driving customer interest in your online store is not a walk in the park. However, one easy way to entice shoppers is to offer them discounts via coupon codes. This strategy has proven tremendously successful.
In fact, a Valassis Coupon Intelligence Report reveals that at least 90 percent of all consumers use coupons in some way. However, a major bottleneck of e-coupon implementation is that most consumers end up having to find the right code in order to use them.
With that in mind, if you apply coupons programmatically on your WooCommerce site, you can gain a significant edge over other sites. Your buyers can benefit from this strategy in numerous ways, including:
- It saves them time. Nothing makes online shopping more convenient than being able to check out quickly. Your buyers will definitely appreciate the time and energy you’ll save them by applying coupons programmatically.
- They’re left with fewer support questions. If customers can access the deals they want without having to lift a finger, it will save your support line the trouble of having to walk them through the process.
- The element of surprise is always a plus. A discount discovered at checkout will pleasantly surprise customers and leave them with a positive impression of your brand.
There are also several benefits of applying coupons programmatically on your end. For starters, you don’t have to worry about distributing codes or handling support requests from customers who know there’s a discount available but can’t figure out how to access it.
Additionally, coupons drive customer loyalty and can increase conversions. Applying them programmatically makes them easier to track, so you can see which deals are most appealing to customers. This will help you continue to refine your discount marketing strategy.
How to make WooCommerce apply coupons programmatically (2 easy options)
Unfortunately, WooCommerce doesn’t enable you to apply coupons programmatically by default. The good news is that our Advanced Coupons plugin can help you implement this feature effectively.
Below, we’ve outlined two ways you can use Advanced Coupons to automatically add relevant discounts to customers’ orders. We’ll assume you’ve already installed and activated the plugin.
1. Use Advanced Coupon’s auto-apply feature to make WooCommerce apply coupons programmatically
You can easily apply coupons programmatically in WooCommerce by turning on Advanced Coupons’ Auto Apply feature. It automatically implements the coupon code in buyers’ carts during checkout, provided they meet the necessary Cart Conditions.
To access this feature, simply navigate to WooCommerce > Coupons in your WordPress dashboard. You can either click on Add coupon to create a new one or edit an existing discount.
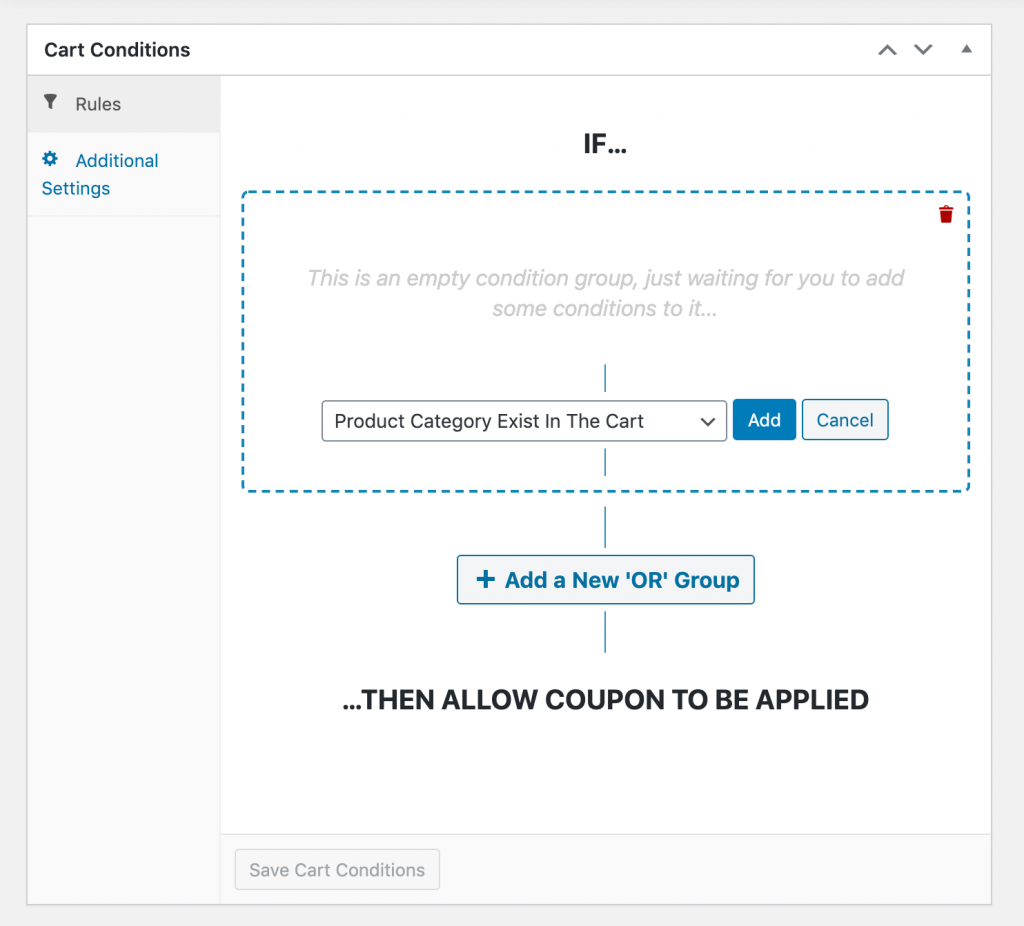
First, you’ll want to set up your Cart Conditions to specify when the coupon should be applied. You’ll find these at the bottom of the coupon editor:
Here are some of the conditions available:
- Product quantity in the cart
- Product category in the cart
- Customer User Role
- Cart Quantity
- Cart Subtotal
- Customer order history
Additionally, you can chain conditions together to achieve even more specific results.
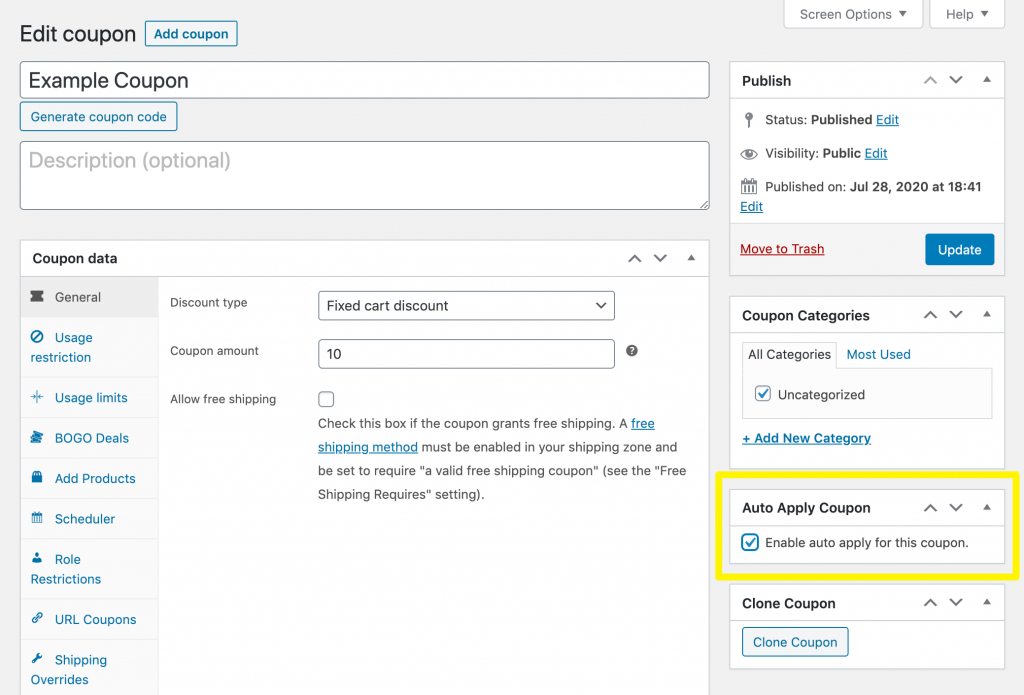
Once your cart conditions are all set, simply check the Auto Apply Coupon box in the right panel of the editor:
Save or update your coupon. Now, once a customer meets your Cart Conditions, the plugin will implement the coupon automatically without any input from the buyer.
2. Activate one-click apply notifications
Unlike the Auto Apply feature, this option doesn’t apply your coupon code automatically. It simply notifies customers when their orders meet the requirements for an active discount.
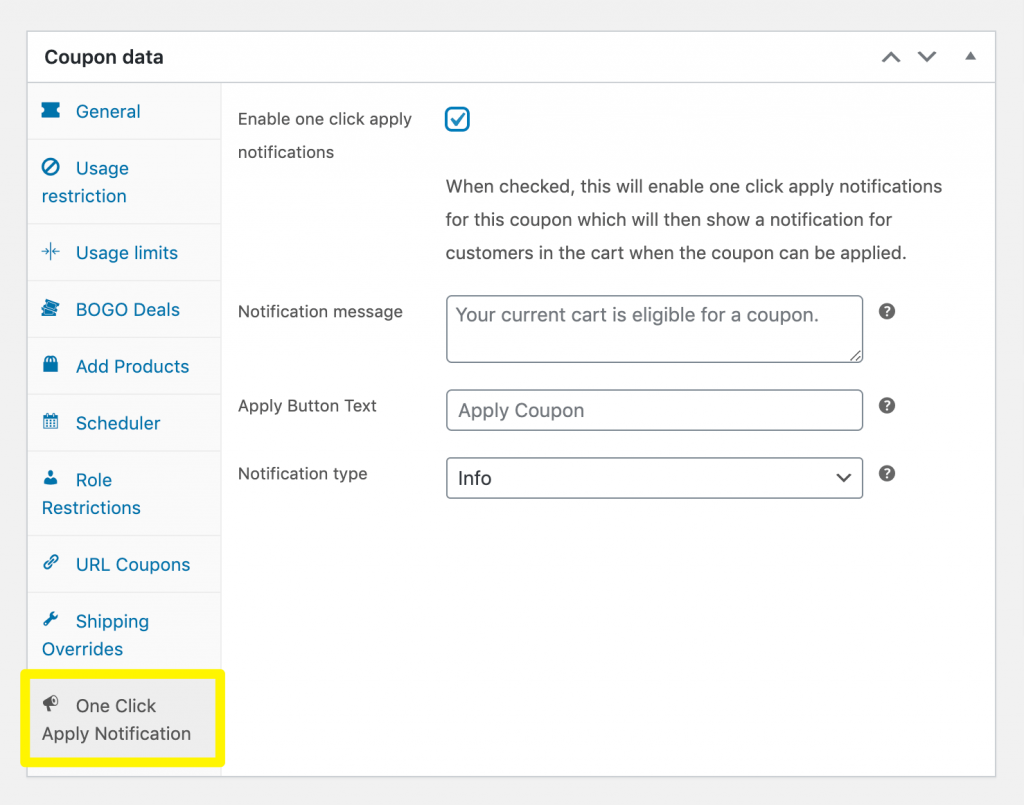
To turn this feature on, access the coupon editor and click on the One Click Apply Notification tab in the Coupon data section. Then check the Enable one click apply notifications box:
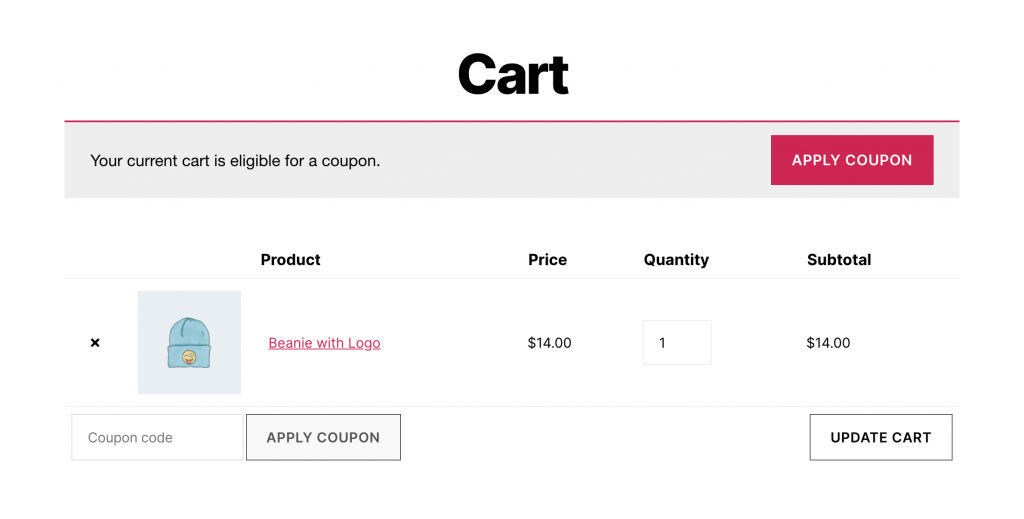
You can tweak the appearance of your notifications, including editing the message, button text, and type. When customers qualify for a discount, they’ll be able to apply it with a single click:
When using this option, you can also apply Cart Conditions the same way as with the previous method.
Conclusion
Adding coupons to your WooCommerce store is a highly effective and profitable marketing strategy. If you want to drive customer loyalty and make these deals even easier to track, then you should consider applying them programmatically.
With the help of Advanced Coupons, you can easily achieve this in either of two ways:
- Use the auto-apply feature.
- Activate one-click apply notifications.
Have you encountered any challenges with applying coupons programmatically to your WooCommerce site? Let us know in the comments section below!








Hi, how do I create programmatically a coupon?