Think about how easy it is for customers to switch to a competitor with just a click. But imagine if you could grab their attention with something they really love: SAVINGS! That’s where the power of stack coupons comes in.
Setting up coupon stacking on your WooCommerce site is pretty simple, but it’s important to think it through so it fits well with your marketing plans and profit goals. Normally, WooCommerce only lets you use one coupon at a time.
But now, with a cool new cart condition feature from Advanced Coupons, you can let customers use multiple coupons together, opening up lots of new possibilities for you and your shoppers!
In this article, we’re going to explore why stack coupons are a game changer for your store. Then, we’ll walk you through 3 easy steps to get this up and running with Advanced Coupons.
So, let’s dive deeper into it!
What Are Stack Coupons?
Well, WooCommerce has a bunch of cool features to make shopping more fun and wallet-friendly. One of these features is the ability to stack coupons.
But what exactly does it mean to stack coupons?
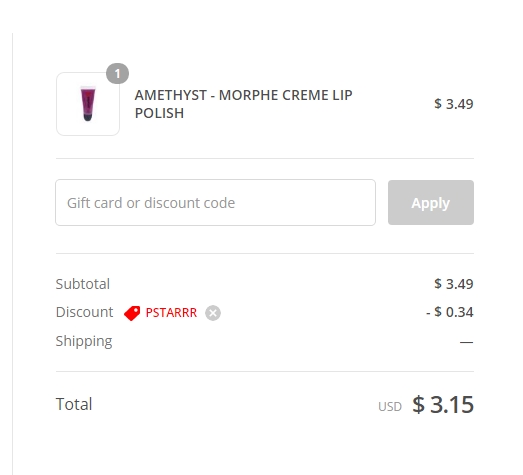
Simply put, it allows shoppers to apply multiple discount codes on a single purchase, combining various offers and promotions to maximize their savings. This concept, though not new, has gained traction in recent years as consumers become more savvy and look for ways to stretch their dollars further.
Benefits Of Allowing Customers To Stack Coupons
Letting your customers stack coupons can really make your online store a hotspot for bargain hunters. Here’s why this can be a game-changer for your business:
First off, it makes your store more attractive.
By allowing customers to use multiple discount codes in one go, you’re essentially telling them they can get bigger savings with you than with competitors who don’t offer this perk. This can make your store a favorite spot, likely boosting the number of people who visit and buy from you.
This coupon stacking can also supercharge your marketing efforts.
Picture this: you launch a new product with a special discount code and at the same time, you have a site-wide sale. Customers can use both discounts together, which not only makes them more likely to try the new item but also to browse and buy even more across your store.
So, this means your average sale amount per customer could go up.
Plus, you get to test different promotions to see what works best, giving you valuable insights to tweak your marketing strategies effectively.
Another big plus is how this strategy helps manage your inventory.
Say you have items that aren’t selling fast or seasonal goods that need to go before the season ends. You can create specific coupons for these items and let customers stack them with other offers.
This way, you can move products without slashing prices too dramatically, which can sometimes hurt your brand’s image. It’s a smart move to keep your stock fresh and your cash flow healthy without getting stuck with items that just sit there.
3 Steps To Allow Stack Coupons in WooCommerce Using Advanced Coupons
As mentioned, WooCommerce usually doesn’t let shoppers use multiple coupons at once.
But, with Advanced Coupons, you can change that in just a few clicks. We’ve added a nifty new feature called “Coupons Applied In Cart” which lets you stack those discounts. This is great for a few reasons:
- More Control for Store Owners. You get to flex your marketing muscles a bit more with better coupon strategies.
- Encourage Customer Loyalty. Shoppers save more, so they love shopping with you more.
- Boost Sales. When customers can save big, they’re tempted to buy more.
Now, how do you get this awesome feature rolling? Let’s dive into that:
Step 1: Create a new coupon.
The first step involves creating a new coupon.
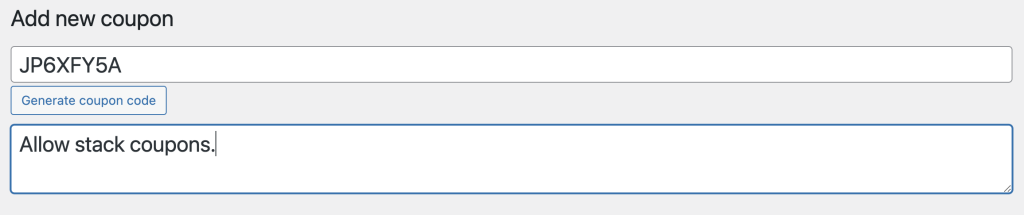
Head over to Coupons > Add New in your WooCommerce dashboard and whip up a new coupon code. Feel free to throw in a description too, so you know what this coupon’s all about later on:
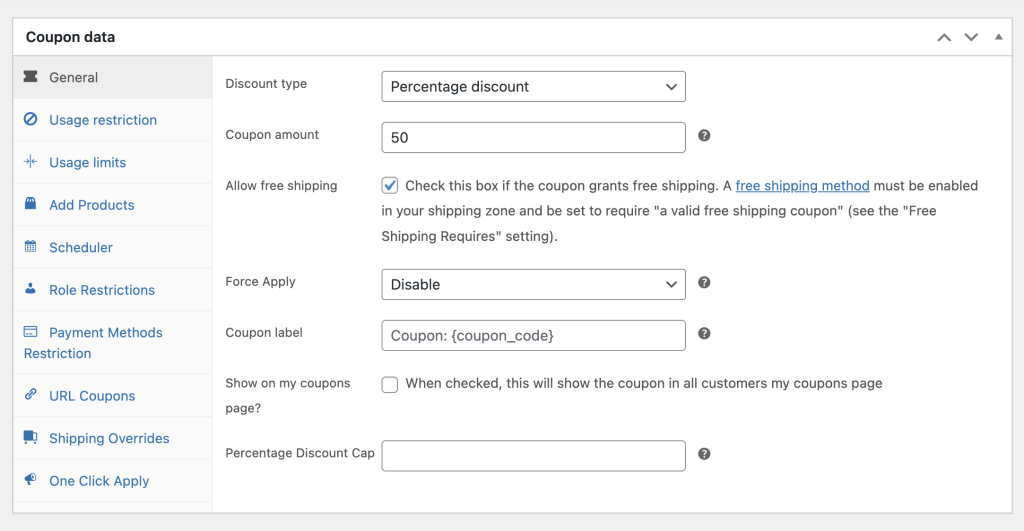
Next up, set up the coupon details. You’ll choose the type of discount, how much it’s for, and any other settings that tailor how the coupon works:
Keep in mind, this coupon is going to stack with others. If you don’t already have some other coupons set up that you want to use with this one, it might be a good idea to get those ready first.
That way, everything’s set for stacking when you move to the next step.
Step 2: Add ‘Coupons Applied In Cart’ cart condition.
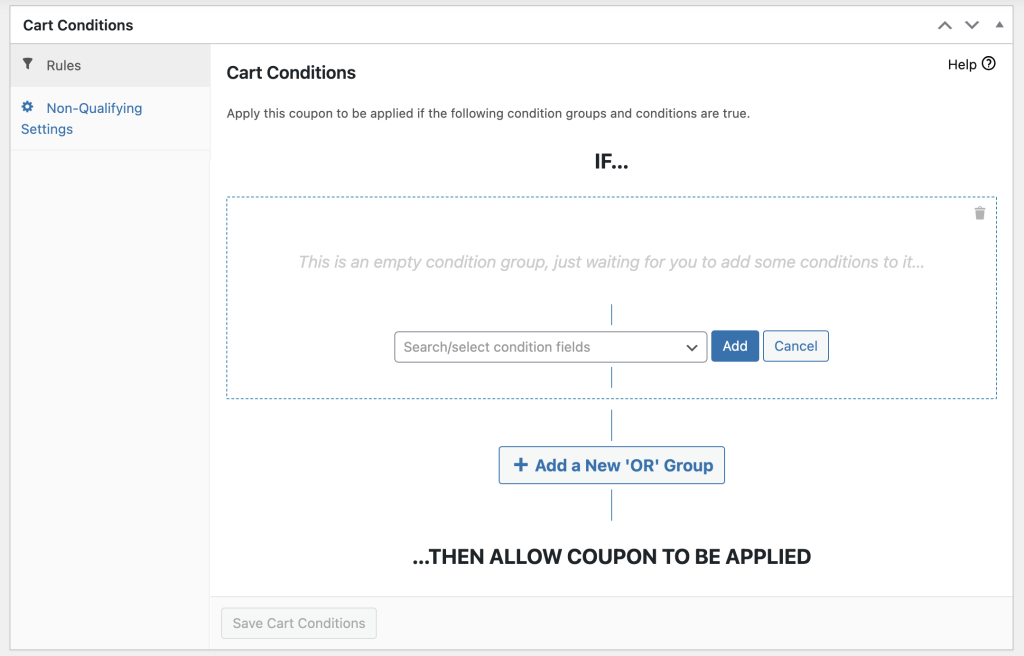
After you’ve got your coupon details squared away, it’s time to add a special rule to make it stackable. Scroll down to the Cart Conditions section, which is right below where you set up the Coupon Data:
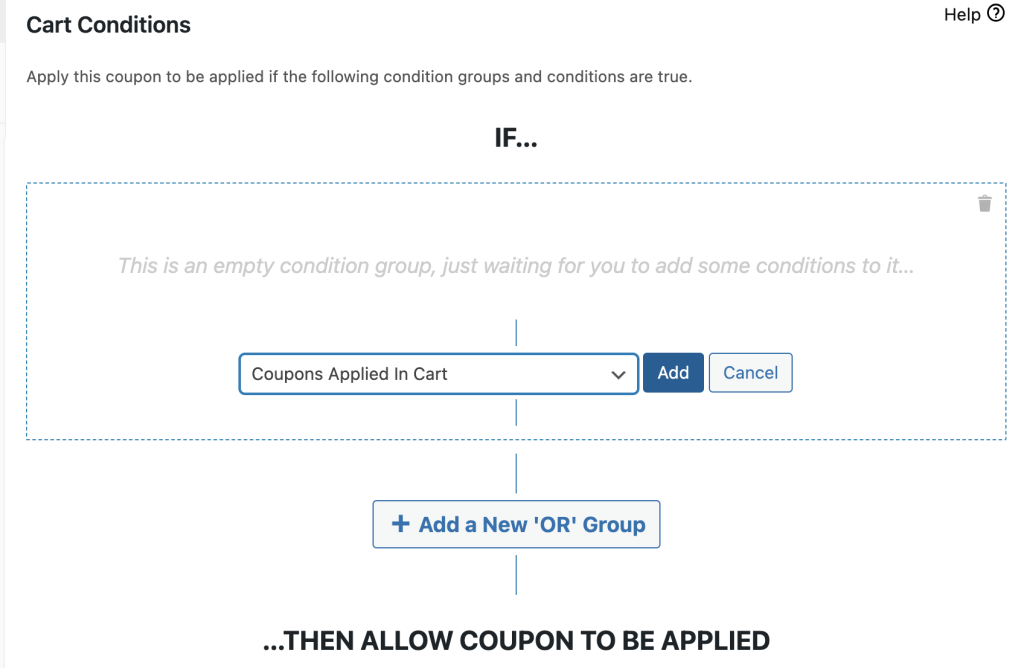
In the Cart Conditions area, you’ll see a drop-down list filled with different conditions you can apply to your coupon. Find and select the option called ‘Coupons Applied In Cart’ from the list:
Once you’ve picked it, just hit “Add.” This sets the stage for allowing multiple coupons to be used together in the cart.
Step 3: Configure the cart condition.
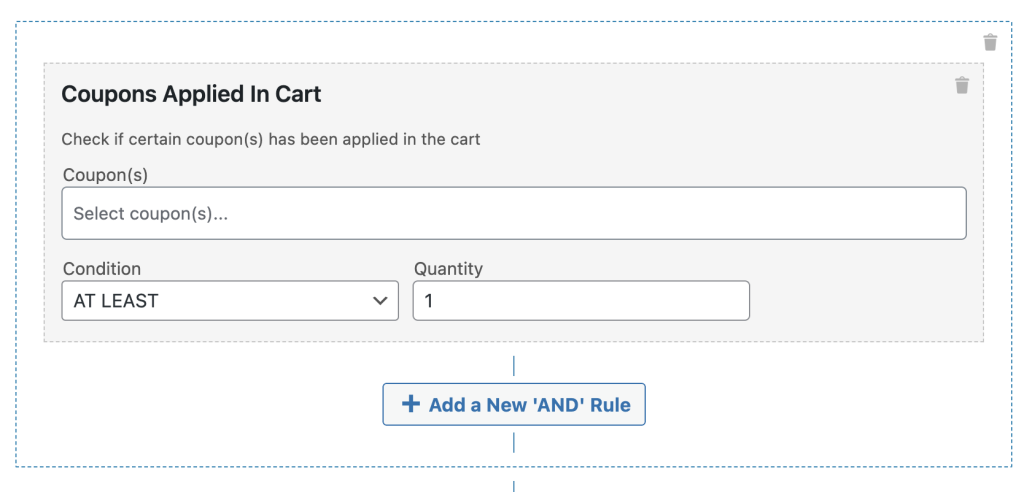
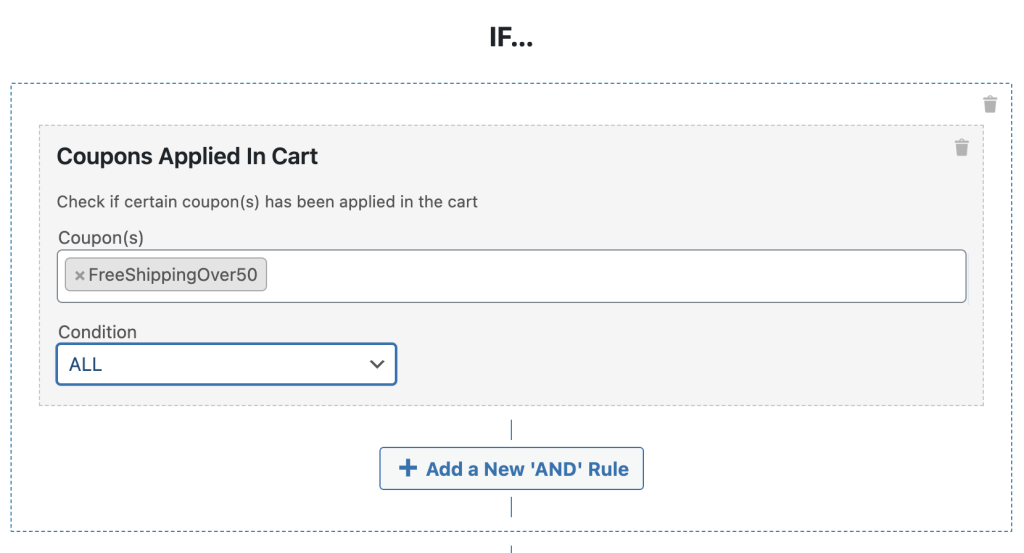
Finally, now that you’ve added the ‘Coupons Applied In Cart’ condition, a new section for configuration will pop up. This is where you’ll detail the specifics about how and when customers can stack this coupon with others:
First, you’ll see options to specify which coupons can actually be stacked with this one.
Then, set the condition for how these coupons can be combined—whether any quantity of them can be used together, or if there’s a limit:
Once you’re satisfied with your settings, don’t forget to click ‘Save Cart Condition’ to lock everything in. Then, go ahead and publish your coupon.
Voila! You’re all set to let your customers start stacking discounts.
Conclusion
Enabling stack coupons in WooCommerce is not only straightforward but also a powerful strategy to enhance customer loyalty and drive sales. It gives shoppers the freedom to combine offers, which can make them more inclined to return to your store for future purchases.
Recently, Advanced Coupons introduced a new feature called “Coupons Applied In Cart,” specifically designed to let you enable coupon stacking. In this guide, we’ve outlined 3 easy steps to set this up:
Do you have any questions about stack coupons? Let us know in the comments!