
If you’ve been running an e-commerce store for any length of time, you’ve probably come across the concept of a ‘cashback coupon’ — or something very much like that. They’re a great way to drive traffic to your online store and increase your store’s profitability.
Cashback can also effectively retain existing customers and encourage them to spend more money at your store. Fortunately, you can now easily set up this kind of offer in WooCommerce using Advanced Coupons’ latest Cashback Coupon Type!
In this article, we’ll explain why you should use cashback coupons in your shop, how they work, and when is the best time for you to use them. We’ll also walk you through the 5 easy steps to set this up in WooCommerce via Advanced Coupons.
What Is A Cashback Coupon?
From the name itself, a cashback coupon is an incentive that gives the customer cash back from their purchase or a percentage off their total. In other words, cashback is the money back that comes back to the person who gave it to you.

This is very different than the typical % off or $ off coupon you see when using an app like Groupon. Cashback coupons exist in the internet age because of the ease of transferring money electronically through bank accounts and credit cards.
Many store owners today offer cashback coupons because they are a great tool to get people to spend more at your store. Plus, they can help you drive revenue, increase customer loyalty and also increase your average order value. Who doesn’t love getting more cashback after a purchase, after all?
It’s a win-win situation! The customer gets more bang for their buck, and you can make more money!
How Does Cashback Couponing Work?
Cashback coupons don’t always look like traditional coupons. They can be displayed as a percentage off your total purchase or as a dollar amount you’ll get back after completing your purchase.
For example, a cashback coupon for $5 back after spending $50 is a great way to encourage customers to spend more money in your shop. And since they’ll be getting cash back from the coupon, they might be more likely to buy more products than they normally would.
What makes cashback coupons so effective is that customers will often make multiple purchases with their first cashback purchase. Once they’ve used up their first cashback credit, they’ll probably want to use it again. And that means even more sales and more conversions for you!
When To Use A Cashback Coupon?
Cashback coupons are a great way to get people in the door. They can help you sell more expensive products and motivate consumers to complete purchases.
For instance, you’ll want to use cashback coupons when you’re trying to drive sales of more expensive products. That’s because the coupon amount will be larger. And when people get more cashback, they are more likely to purchase more. You can also use a cashback coupon as an added incentive if you’re currently running a special sale that’s not tied to a certain product.
How To Set Up Cashback Coupons in WooCommerce
Advanced Coupons is the highest-rated coupon plugin in WooCommerce. And just recently, we released a new coupon type called Cashback Coupons to help store owners market their products better! This feature will be given to customers as store credits.

In this tutorial, we’ll show you 5 easy ways to set up and offer cashback coupons with the help of this powerful plugin:
Step 1: Add a new coupon
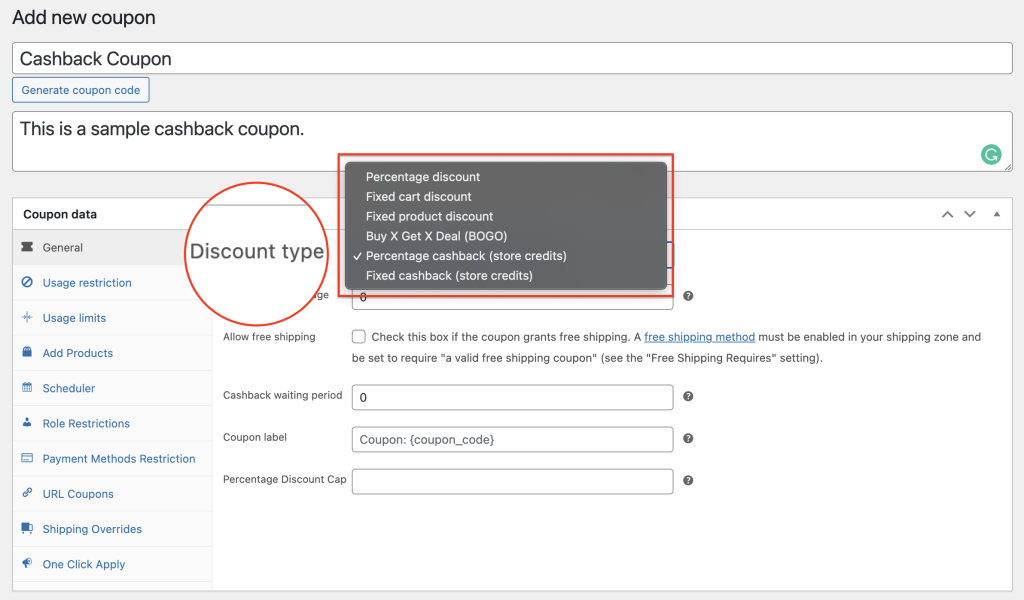
The first step in adding a new coupon is to go to Marketing > Coupons > Add New. Under “discount type,” you will see 2 new coupon types that fall under the “cashback” category:
- Percentage cashback
- Fixed cashback
From here, select the cashback coupon type you would want to offer:

The difference between these two is very straightforward: if you choose fixed cashback, your customers will receive a set amount (given as store credits) that they can redeem after each transaction.
Percentage cashback, on the other hand, rewards customers cashback in a certain percentage (provided as store credits) based on the total amount found in their cart.
Step 2: Specify cashback percentage or amount
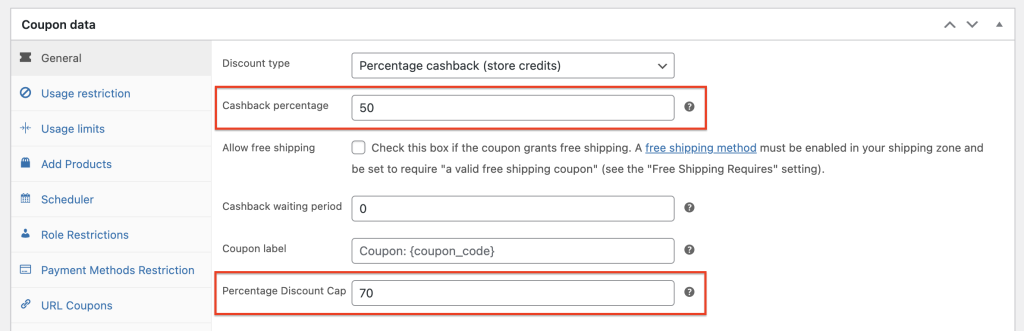
Once you know which discount is best-fit for your sale or business model, specify the cashback percentage or amount you want to offer.
If you chose percentage cashback, you will see an added field below coupon label called Percentage Discount Cap. This feature lets you limit the amount of cashback that your customers will receive:

For instance, you may set your cap at $70 if you want to give up to 50% cashback but don’t want to go beyond that amount. This feature is helpful for owners that are concerned about their profit margin.
Step 3: Allow free shipping for cashback coupon
Free delivery is an excellent approach to entice customers to make larger purchases. Offer free shipping, for example, on purchases of $250 or more.
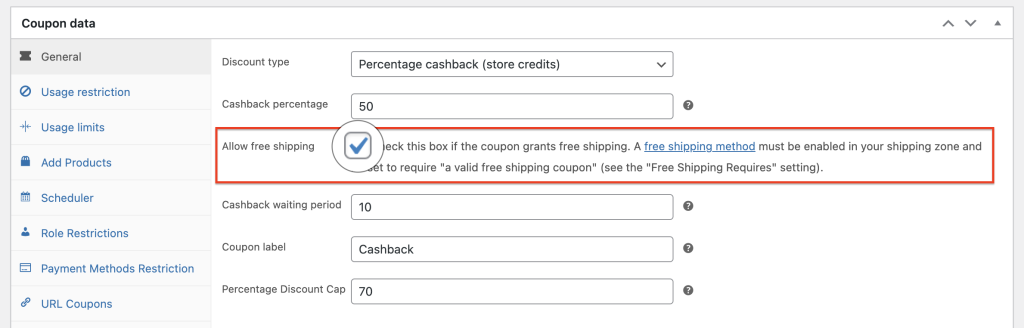
So if you want to offer free shipping on top of your cashback coupon, simply tick the box below cashback percentage labelled as ‘allow free shipping‘:

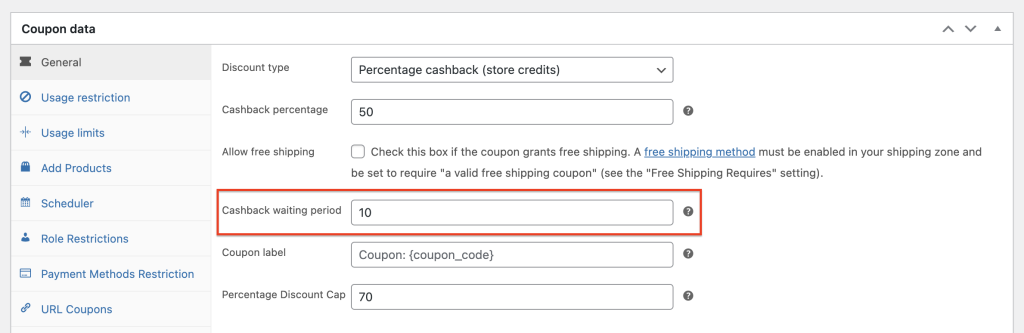
Step 4: Set the cashback waiting period
Another great part of this feature is that you can set cashback waiting periods for your coupon. This means that after the order has been fulfilled, you can specify the number of days to postpone sending the store credits cashback:

Customers will receive their payback by December 10th, for instance, if their order has been completed by November 30th and the waiting time is set at 10.
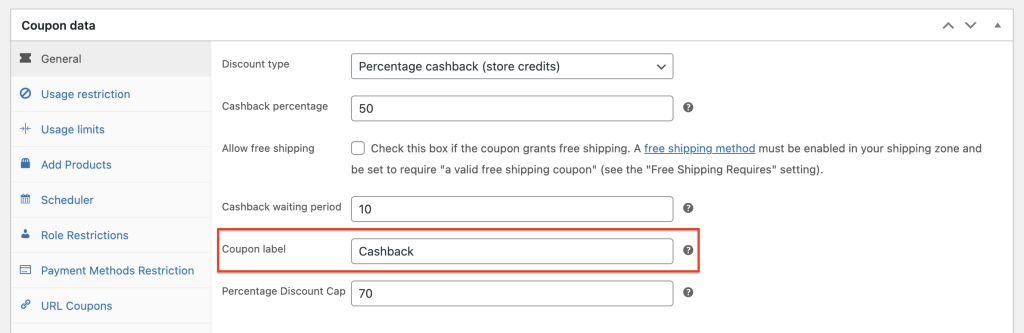
Step 5: Add a coupon label.
Next, set the coupon label for your cashback coupon:

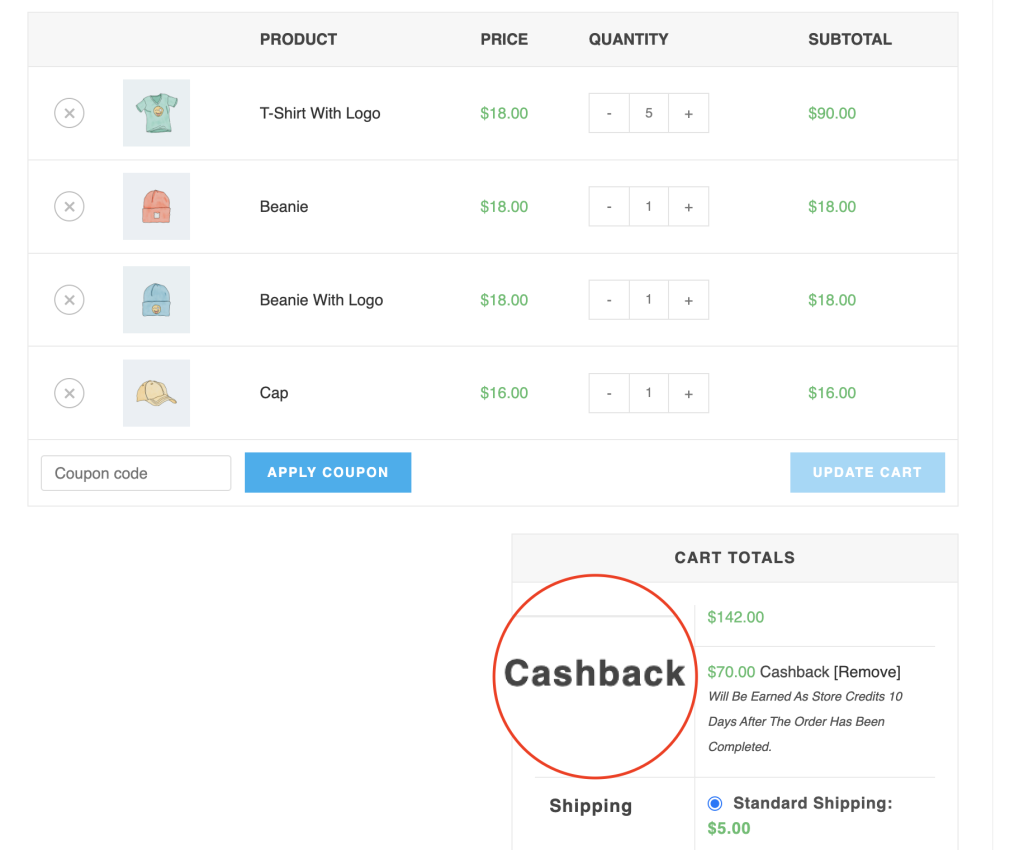
You can customize the cashback label that customers see on their shopping carts using this feature. For example, if you set the label to ‘Cashback’, this is how it will look on the front-end:
Conclusion
Cashback coupons are an incredibly effective way to get customers to spend more at your store. They can help you sell more expensive products and motivate consumers to complete purchases. Fortunately, you can now easily set up cashback coupons in WooCommerce using Advanced Coupons.
In this article, we covered the benefits of using cashback coupons in your store, how they work, and when it’s ideal to use them. We also went over the 5 easy steps to set this up:
- Add a new coupon.
- Specify cashback percentage or amount.
- Allow free shipping.
- Set the cashback waiting period.
- Add a coupon label.
Do you have any questions about cashback coupons? Please let us know in the comment down below or send us a message!







I love the idea.
is it possible to set various percentage cashback eg;
Spend $1 – $99 and receive 10% cashback
Spend $100 – $149 and receive 15% cashback
Spend $150 and above and receive 20% cashback
if so what are the steps to create this?
Allan
Hey Allan,
Great coupon ideas! You can do all of these with the new Cashback Coupons type.
To set it up follow the steps in the article above. You’ll need to choose the Percentage Cashback coupon type.
To apply them on a tiered like basis you’ll need 3 coupons, one for each percentage cashback level. You then turn on the “auto apply” to have them apply automatically and set a cart conditions for the coupon to check the cart subtotal based on the rules you need above.
This has the added benefit of easily seeing in the reports which cashback coupon level is the most effective.
Hope this helps!