Setting WooCommerce product attributes is one of the easiest ways to enhance the shopping experience. This feature allows you to add descriptors for unique product features, such as color, size, or brand. By giving customers more information about your offerings, you help them find exactly what they’re looking for!
In this complete guide, we’ll dive into what product attributes are, the advantages of setting them, and how to set them up. We’ll also show you how you can use product attributes to create relevant promotions that engage your shoppers.
So, are you ready to learn? Let’s get straight into it!
What Are WooCommerce Product Attributes?
WooCommerce product attributes are essentially “product descriptors”–they allow you to add specific characteristics to your products, such as size, color, material, or brand. These attributes make it easier for shoppers to filter WooCommerce products and choose the items that match their preferences.
If you sell clothing, for instance, you might set up attributes like “Material” (cotton, linen, silk), or “Size” (small, medium, large). This way, customers can quickly narrow down their options without having to comb through your entire product catalog.
Why Set WooCommerce Product Attributes?
Setting product attributes may seem like a small task, but it can have a big impact on how customers interact with your WooCommerce store. The benefits extend beyond providing shoppers with extra information about your offerings. By adding product attributes, you also can:
- Improve the overall shopping experience: Product attributes like size, color, or brand allow customers to easily filter your offerings based on the characteristics they’re looking for. The result is a smoother, more intuitive shopping experience.
- Enhance SEO for product pages: Adding product attributes provides search engines with “more details” about your products, which can potentially improve your store’s online visibility. This also makes it easier for customers to find your products when looking for specific attributes or features. Following an SEO checklist can help ensure your product pages are fully optimized and more visible in search results.
- Better inventory management: By setting product attributes, store owners can keep better track of stock levels and variations. It also provides key information about which variations are in demand (or need a sales boost), helping you make better inventory decisions and avoid cases of overstocking or stockouts. To strategically plan for future products and attribute needs, many teams find that a product roadmap tool is essential for prioritizing development and aligning their product catalog with customer demand.
- Helps craft relevant promotions: Leveraging WooCommerce attributes like color, material, or brand can help you create targeted promotions that align with the preferences of your customer base. For instance, you can create tailored discounts for popular attributes (such as brand XYZ, or materials like organic cotton) to engage customers and increase the likelihood of conversion.
How To Create Product Attributes In WooCommerce
Now that we have a clear understanding of what product attributes are and the benefits they offer to your business, let’s learn how to set them up!
WooCommerce provides two main ways to add attributes. You can either:
- Set global attributes: These attributes are set up at the store-wide level, allowing store owners to apply them to any product across their entire catalog.
- Set custom attributes: Custom attributes are configured on the product level, for specific products.
Setting global product attributes is generally preferable for better inventory management and easier tracking. Once set, these attributes can be used across all your offerings. However, you might want to set custom attributes for special collections or products with unique characteristics.
In this section, we’ll show you how you can set up both options in WooCommerce. Let’s get into it!
Setting up global attributes
Step 1: Head to the product attributes section
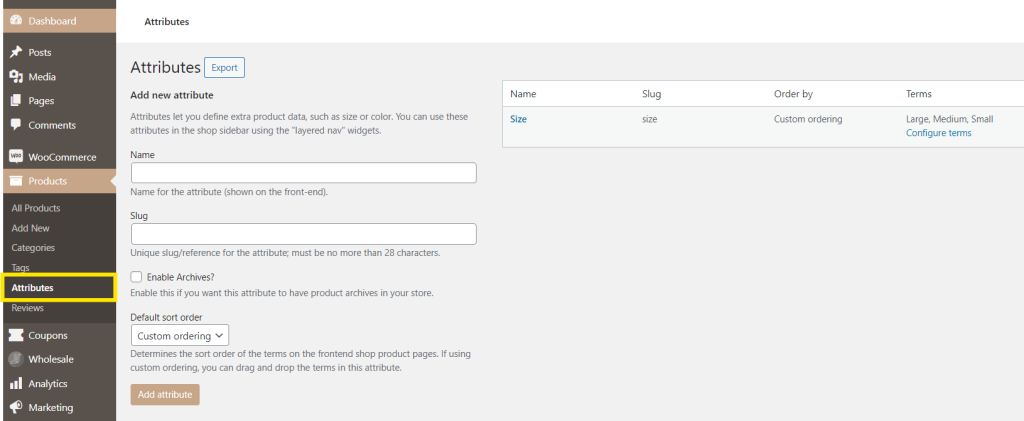
From your WordPress dashboard, head to Products > Attributes. This is where you can create new product attributes or modify existing ones:

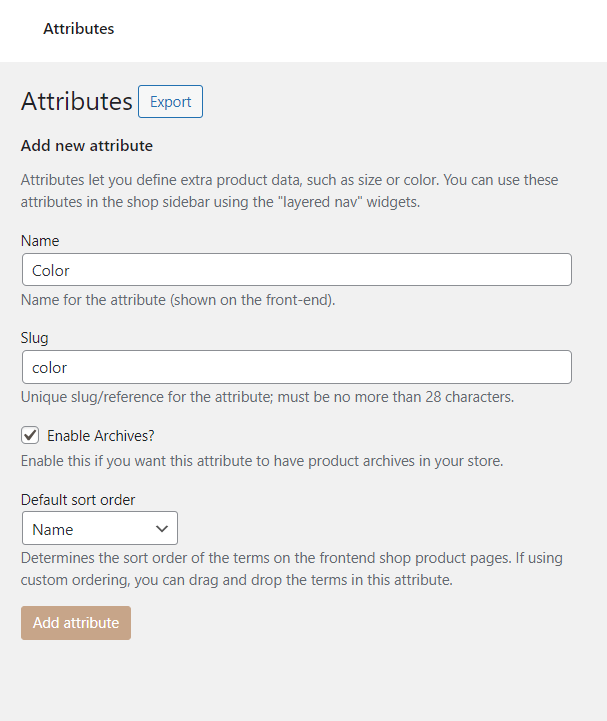
Step 2: Set up your new product attribute
To set up a new product attribute, simply fill out the following details:
- Name: Specify the name of your attribute (e.g., “Color”)
- Slug: Optionally set a URL-friendly version of the attribute name, which search engines can crawl. If not defined, WooCommerce automatically generates a slug based on the attribute name.
- Enable archives: Ticking this option allows WooCommerce to create a dedicated archive webpage for all products sharing the same attributes.
- Default sort order: This defines how attribute names are listed. For example, selecting “Name” will sort the terms alphabetically.
Once you’ve configured these general settings, click on “Add Attribute” to save your changes!
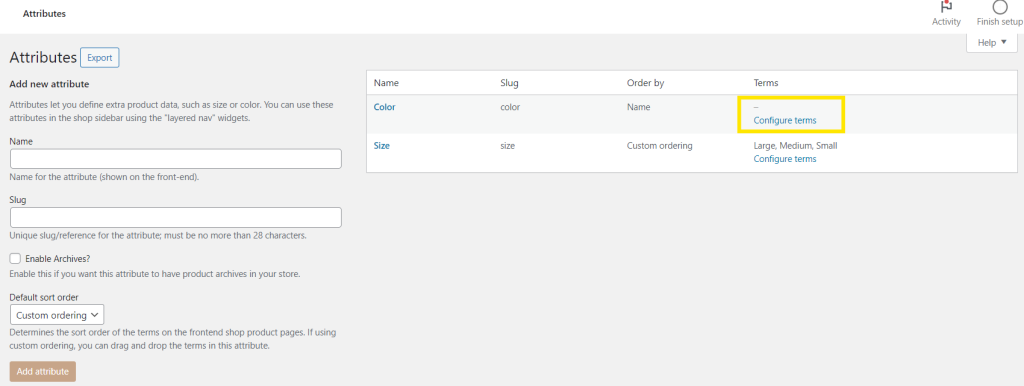
Step 3: Configure attribute terms
The next step is to configure the values of your product attribute, which are called “Terms” in WooCommerce. They represent the options available for your attribute. To do so, click on “Configure terms”.
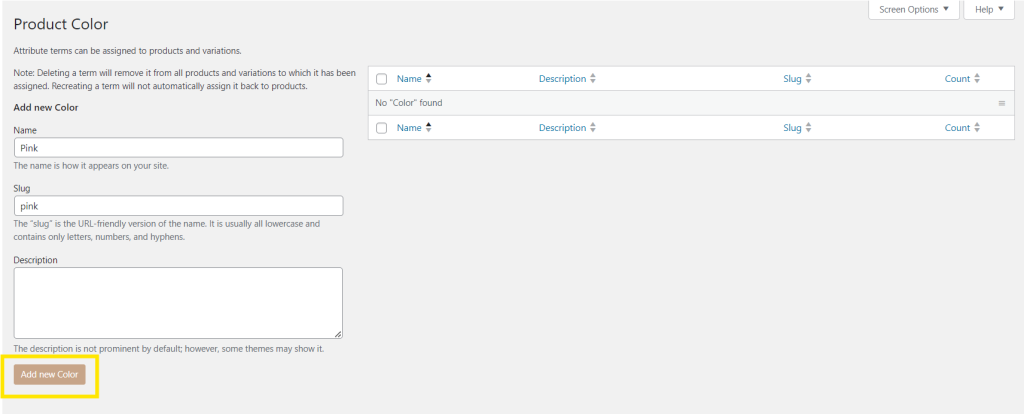
From here, you can define:
- Name: Specify the term name (e.g., “Pink” for the attribute “Color”)
- Slug: Add a URL-friendly version of the term name.
- Description: Optionally add a brief description for the term.
Once you’ve configured these general settings, simply hit “Add New Term” to save your changes. Then, repeat this process for each term you want to add under your product attribute.
Step 4: Add global product attributes for your products
After setting up your product attributes and terms, they’re ready to be added to your product catalog! To do this, head to Products > All Products, and click “Edit” on the product you want to modify. From the “Product Data” section, head to the “Attributes” tab.
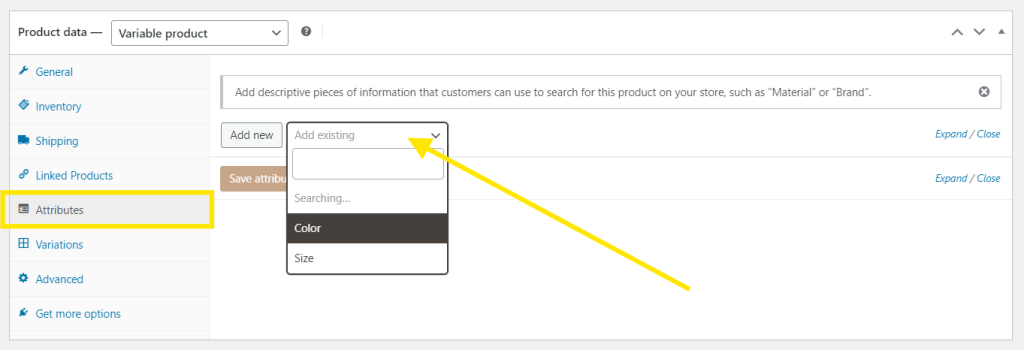
Then, click the “Add Existing” dropdown button beside the “Add New” button. This will reveal your configured global product attributes. Simply select which ones you want to add to your product:
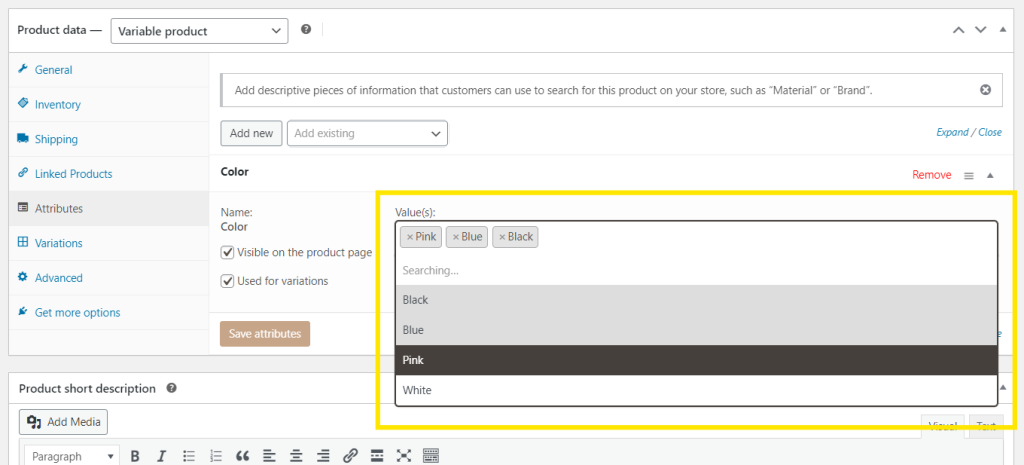
Once added, you can select which terms you want to be available for your chosen product (e.g., “Pink”, “Blue”, “White”). Don’t forget to tick the “Visible on the product page” option to ensure these attributes are displayed on the product page:
Finally, click “Save attributes” to add them to your chosen product!
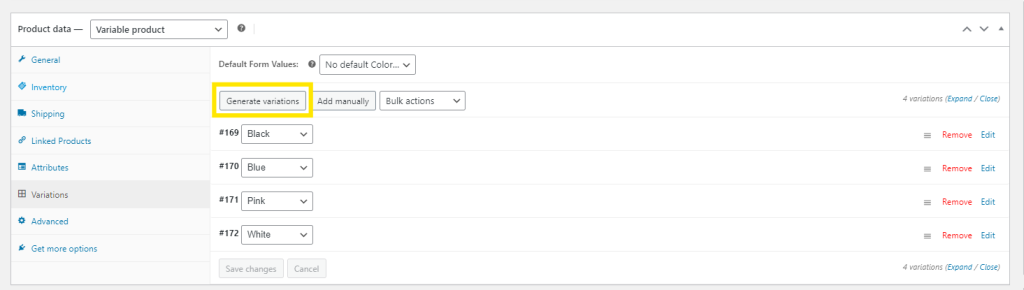
IMPORTANT NOTE: To enable customers to select product attributes, you’ll also need to set up product variations. You can do this by generating variations on the “Variations” tab.

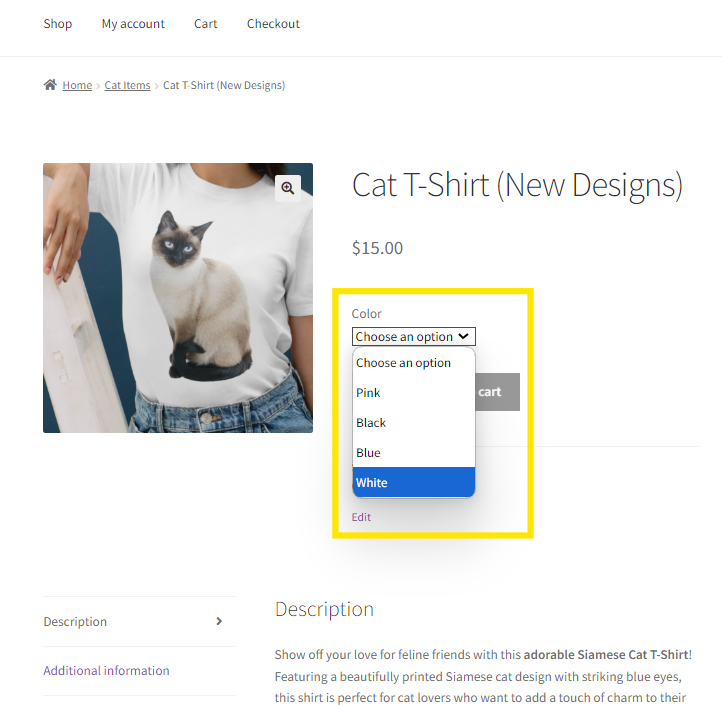
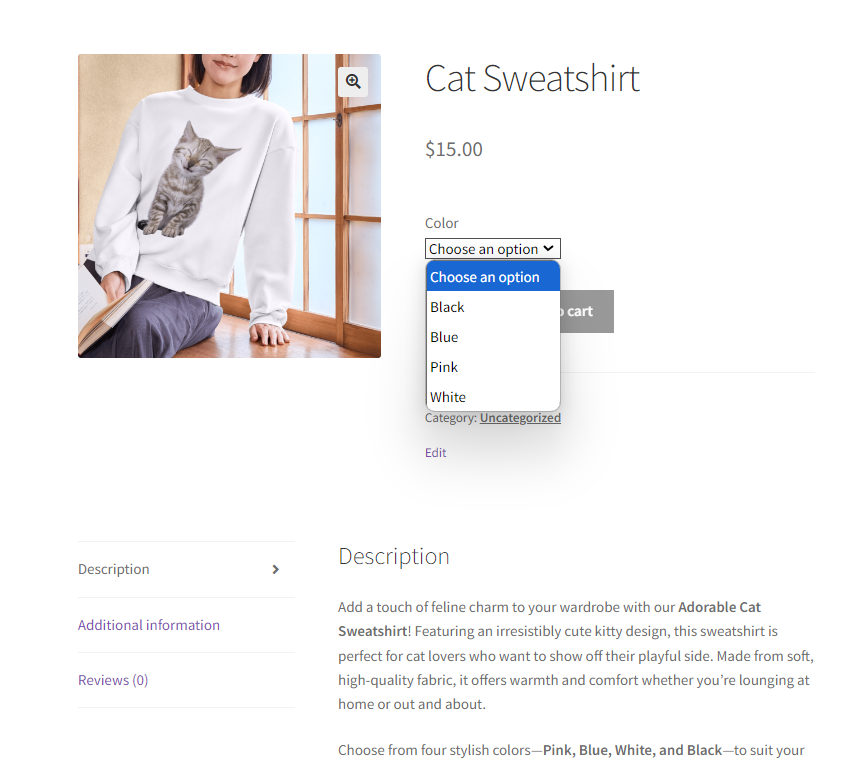
Take a look at how it appears for end customers:

Setting up custom attributes
Step 1: Head to the product data section
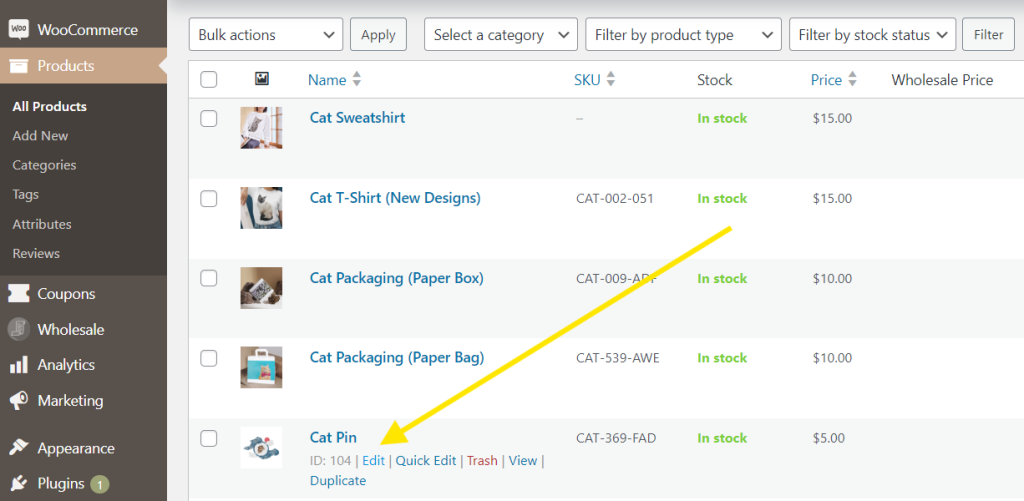
Unlike global attributes, custom attributes are specific only to certain products. Therefore, we set them at the product level. To do so, navigate to your WordPress dashboard > Products > All Products, and click “Edit” on the product you want to modify:
Step 2: Set your custom attributes
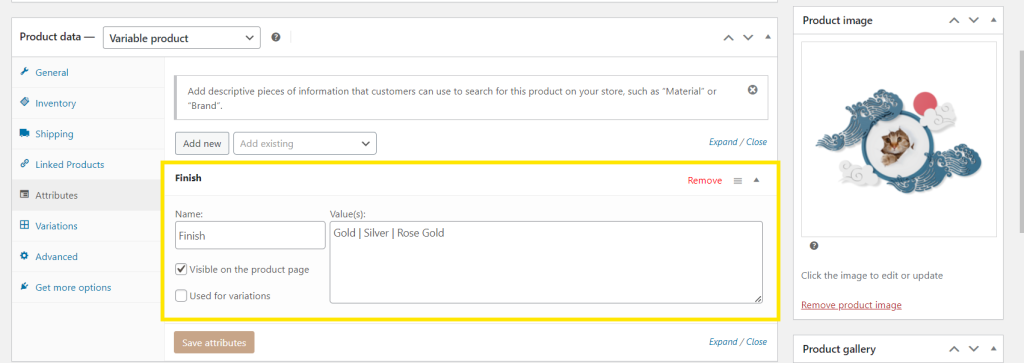
To set your custom attributes, scroll down to the “Attributes” tab and click “Add New”. From here, you can set the attribute Name and define the terms. You can use a vertical bar ( | ) to separate each individual term, as shown below:
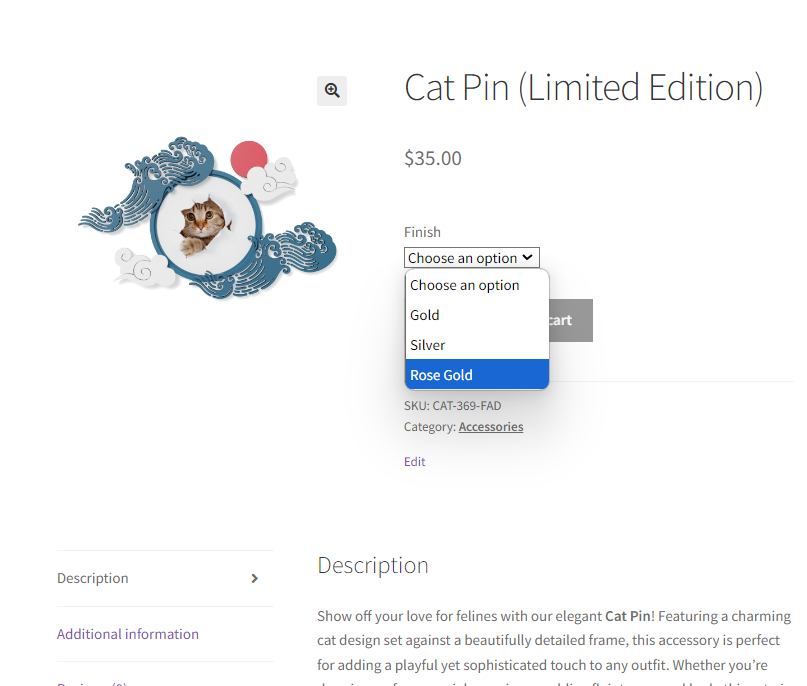
In our example above, we’re adding unique Finishes for our product, Cat Pin, with values “Gold”, “Silver”, and “Rose Gold”.
Hit “Save Attributes” to save your changes!
IMPORTANT NOTE: Like for global attributes, you’ll need to create variations for your attributes to make these options selectable for customers. To do so, simply navigate to the “Variations” tab to generate your product variations.
Here’s how our settings will look like for shoppers:
Using Product Attributes To Create Tailored Promotions
Setting product attributes not only enhances the overall shopping experience, it can also help you create more strategic marketing promotions!
Advanced Coupons’ new product attribute restrictions feature allows you to set up special discounts and promotions that apply only to products with certain attributes. This means you can create relevant offers that speak directly to your shoppers’ preferences. Learn more about his hot new feature by checking out our full guide below:

Advanced Coupons extends WooCommerce’s default coupon functionality, allowing you to create advanced BOGO offers, shipping discounts, URL coupons, and more. It also lets you grant store credits on WooCommerce and set cart conditions to specify exactly how and when your discounts apply.
Frequently Asked Questions
What are WooCommerce product attributes?
Product attributes in WooCommerce define specific product characteristics like color, size, or material. They help customers filter products based on their needs and preferences, creating a smoother shopping experience.
How do I create a custom product attribute in WooCommerce?
Navigate to Products > All Products and click “Edit” on the product you want to modify. Then, head to the “Attributes” tab and click “Add New”. Enter your attribute name and values, and click “Save attributes” to save your changes. Don’t forget to generate product variations in the “Variations” tab to make product attributes selectable by customers.
Where are WooCommerce product attributes stored?
Product attributes in WooCommerce are stored in your WordPress database under the wp_terms table for attributes and wp_term_taxonomy for their relationships.
Conclusion
Adding product attributes allows you to create a more seamless shopping experience for your shoppers. What’s more, this handy feature enables you to manage inventory effectively, create more relevant promotions, and improve your SEO product rankings!
In this complete guide, we discussed what product attributes are, their unique benefits, and how you can easily set them up in two ways:
We also discovered how easily you can use product attributes and categories to create tailored promotions using Advanced Coupons. With this powerful plugin, you can create coupons based on specific product attributes. It extends WooCommerce default coupon functionality, allowing you to create advanced BOGO deals, shipping discounts, and more.
Do you have any questions about this topic? Let us know in the comments!