Coupons are an essential part of any successful business. They help to draw customers in, incentivize them to make larger purchases, and ultimately, increase your bottom line. However, ensuring you’re offering coupons efficiently by checking the WooCommerce cart total before an application is vital.
Restricting coupons to when your customer is buying over a certain amount is a great way to ensure you properly incentivize customers and maximize your profits.
In this article, we’ll discuss how to restrict coupons to only when your customer is buying over a certain amount and some of the benefits of doing so. Read on to learn more!
Why You Need To Check The WooCommerce Cart Total
If you’re running a coupon deal on your WooCommerce store, you might have had the brilliant idea to restrict it to only when your customer buys over a certain amount.
Examples of this would be:
- Free shipping for over $150
- $10 off when you spend over $100
- 15% off on any
order s over $200
If you are new to WooCommerce or running a deal like this, you might be wondering how to do it since standard coupons in WooCommerce don’t have this feature to check for the subtotal amount.
The best way is to use a tool called Advanced Coupons for WooCommerce. Advanced Coupons is an extension plugin that adds extra features to your standard coupon interface.
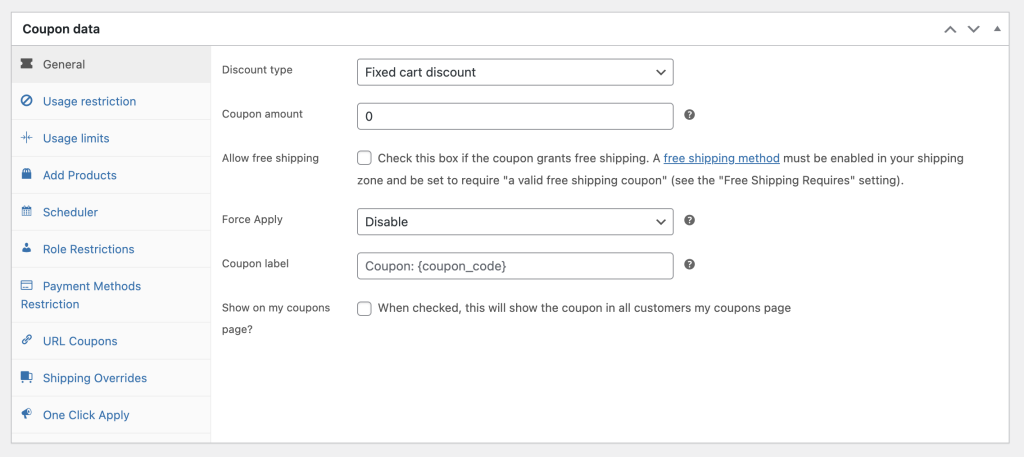
When you install Advanced Coupons, you’ll instantly notice all the extra features you get on your coupons screen when you edit a coupon. With this extra power, you can run the deals mentioned where you need to check the subtotal.

To do this, you’ll need to use the feature called Cart Conditions.
Cart Conditions are conditions that must be true before a coupon is allowed to be applied.
It works like a rules engine so that it can be compelling.
In the following 3-minute video, you’ll see just a snippet of what this can do by using the Cart Subtotal cart condition, but you can combine it with multiple other conditions to create more complex scenarios (e.g., free shipping on orders over $150 but only for guests)
Step By Step How To Check Your WooCommerce Cart Total Before Applying A Coupon
Here are the step-by-step instructions on checking for the WooCommerce cart total as your customer adds a coupon:
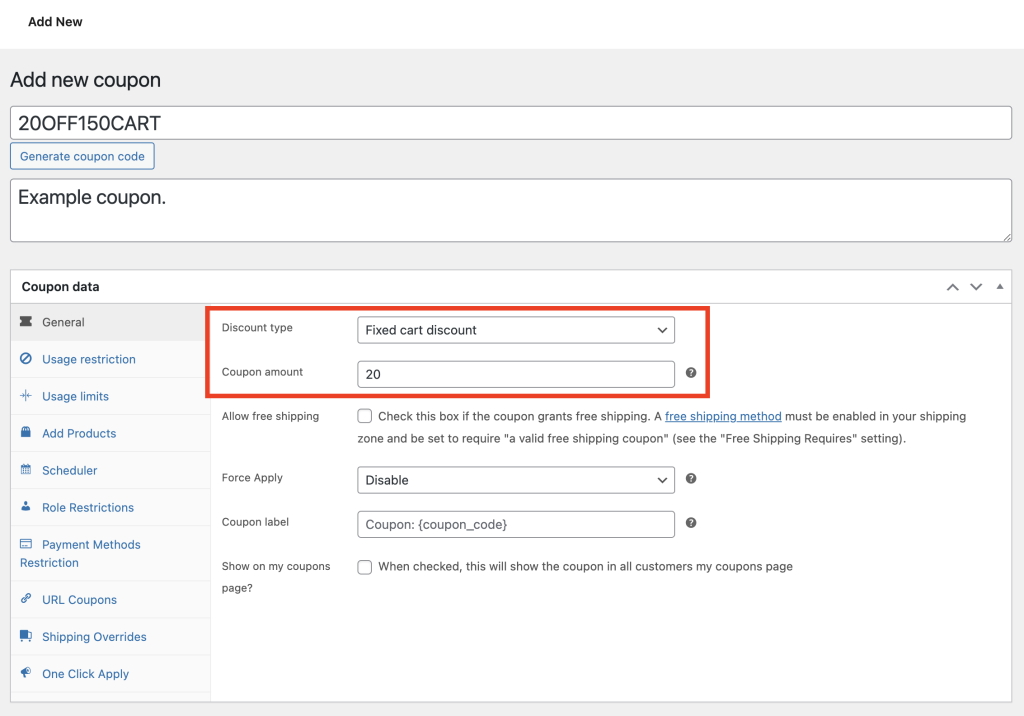
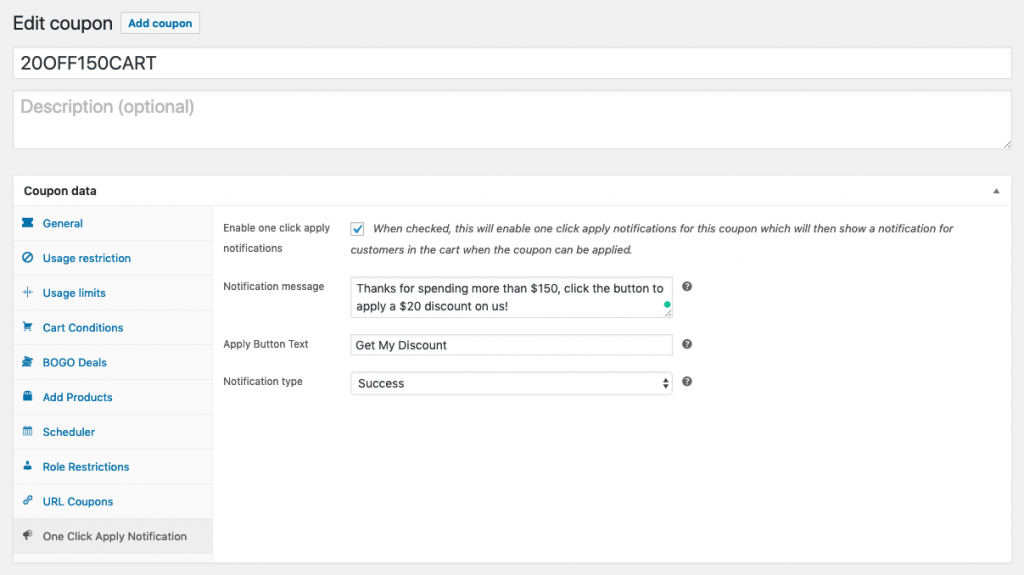
#1. Create your coupon.
For example, I have defined a coupon 20OFF150CART which gives $20 off as a fixed cart discount, but only if the customer has more than $150 in their shopping cart.

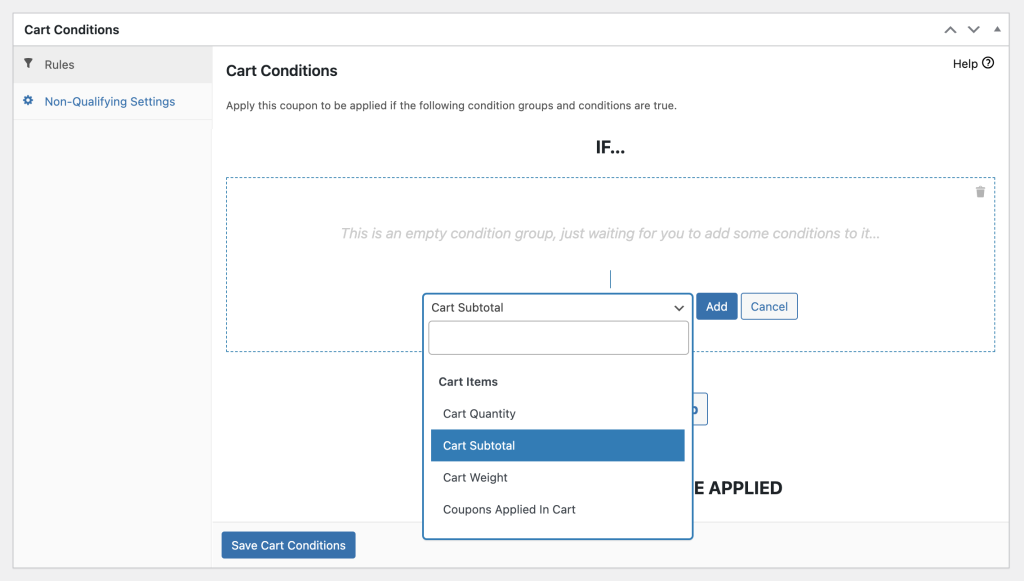
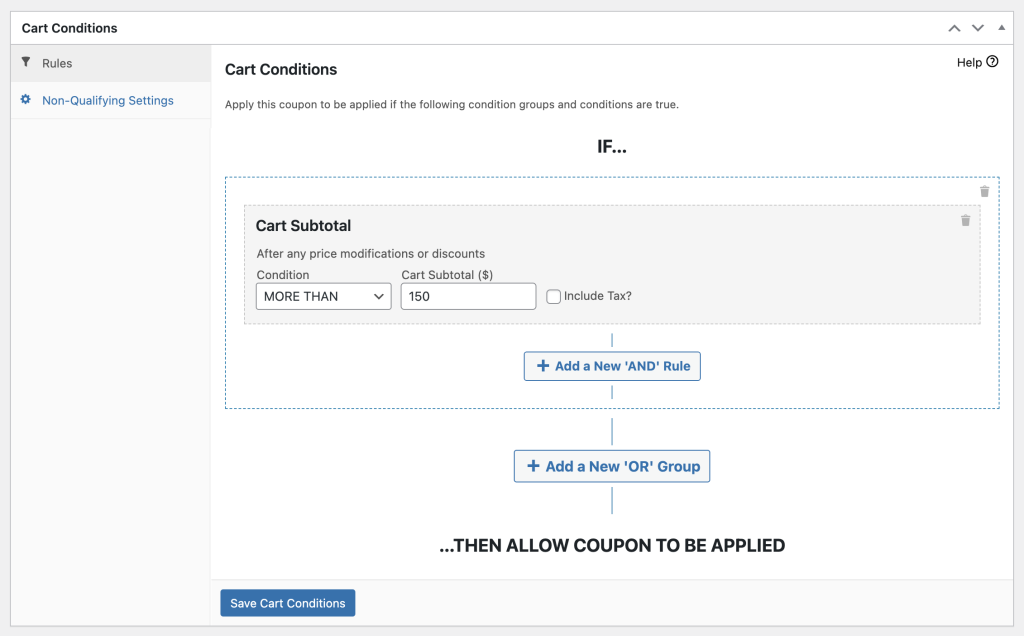
Step #2. Add the cart conditions.
Adding cart conditions with Advanced Coupons is relatively easy. Simply follow these steps:
- Go to the Cart Conditions tab.
- Add a Condition Group.
- Add a Condition and choose the Cart Subtotal condition.

Set up your condition to whatever you need.
For example, I have defined MORE THAN 150 as the condition I want to test for:

Save the coupon, and that is all you need to do configuration-wise.
Step #3. Optional extra configuration.
There are another couple of options you might like to consider to make your customers’ lives easier.
They are:
- One-Click Apply Notifications; OR
- Auto Apply Coupon
Read more about the difference between auto-apply and one-click notifications here.
When you enable One-Click Apply Notifications, the system monitors the cart conditions. If they become true, it will show a WooCommerce notice to the customer on the cart with a single button. If they click the button, it applies the coupon.

The point is to make it simple for your customers to redeem the offer. You are just giving them a button to click rather than having them type the code manually.
The other option is to auto-apply the coupon. Similarly, it monitors the cart conditions, and when they become true, it auto-applies the coupon. If the offer becomes invalid, it un-applies itself.
Auto-apply is excellent when you want to make it wholly hands-free and you want it to apply to all eligible customers whether they enter the coupon or not.
Conclusion
You can create coupons in WooCommerce that check for a minimum subtotal amount before being allowed to use that coupon. To do so, you’ll need a copy of Advanced Coupons.
In this article, we shared 3 easy steps to check the WooCommerce cart total before applying a coupon:
Do you have any questions about this article? Let us know in the comments!