
If you run an online store, you likely know that it can be hard to stand out from the crowd, especially when it comes to competitive deals and discounts. That’s why you might want to consider offering a cashback incentive to your customers. However, you may not know how to set up cashback in WooCommerce.
The good news is that you can easily create cashback coupons in your WooCommerce store when you use the Advanced Coupons Premium plugin. This way, you can boost customer loyalty, increase sales, and more!
In this post, we’ll introduce you to cashback coupons. Then, we’ll share three reasons why you won’t want to miss out on this effective promotional strategy. Finally, we’ll show you how to set up cashback in WooCommerce. Let’s get to it!
An Introduction To Cashback Coupons
In a world where e-commerce is thriving, it can be difficult to compete with other online stores. Discounts, seasonal promotions, and deals provide a great way to gain customers, but they don’t always help you keep them.
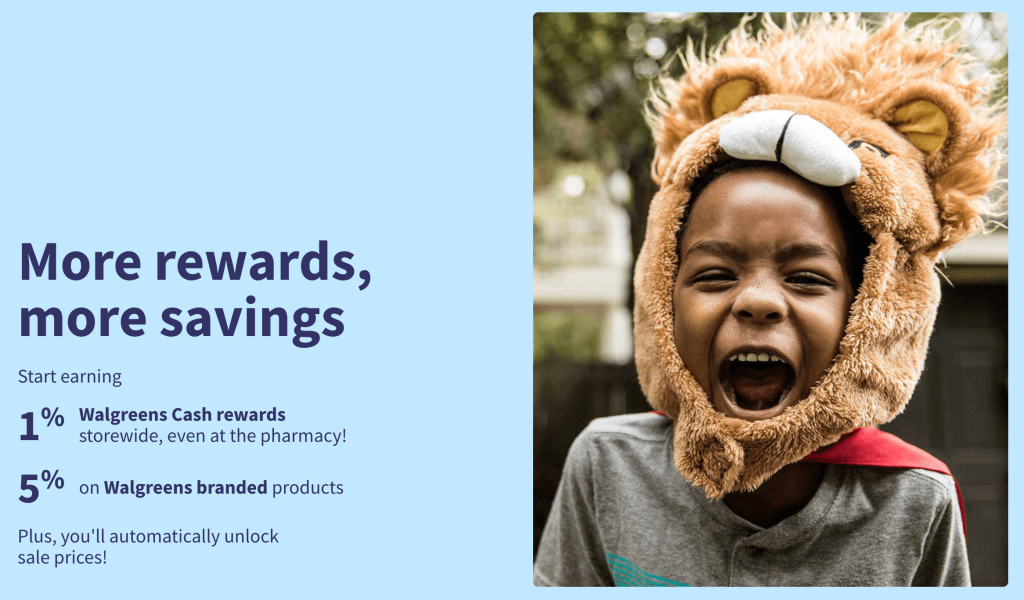
What’s more, if you’re too generous, your return on investment (ROI) may start to fall. On the contrary, cashback programs are unique. When you offer a customer cash back, they gain either a percentage or a fixed amount on purchases:
This way, customers get a new shiny product (or service), plus the satisfaction of earning cold, hard cash. In fact, experts agree that when it comes to the psychology of pricing and rewards, “cashback is king“.
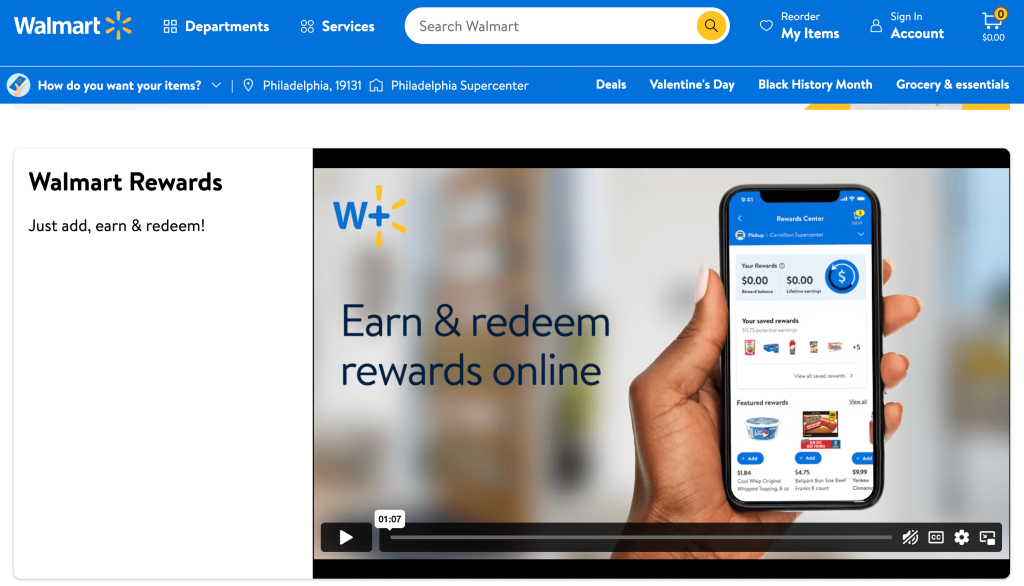
However, there are several types of cashback rewards, and each has its own advantages and disadvantages. For example, lots of premium credit cards offer loyalty programs that award points for every purchase. Then, users can buy additional items using those points, or they can choose to convert them into a smaller cash percentage.
Meanwhile, most small online businesses can’t support this model. Therefore, it’s also common to offer cash amounts that are only redeemable in your store. There are many benefits to this strategy, so let’s explore them!
3 Reasons Why You Need To Offer Cashback In WooCommerce
Here are three reasons you should offer cashback in WooCommerce.
1. Encourage customer loyalty
Perhaps the most significant benefit of offering cashback to customers is that it strongly encourages customer loyalty. In fact, it literally rewards customers for taking the time to create a personal account and shopping in your store.
While a lengthy checkout process can lead to abandoned carts, that’s not the case with it comes to loyalty programs. That’s because when people know that they’ll get a significant benefit, they usually don’t mind taking the time to sign up.
What’s more, when you offer cashback, you’re more likely to keep customers happy. If you’re lucky, you might even convert these shoppers into ambassadors for your products and your store.
2. Increase your average order value (AOV)
When you run an online store, you likely keep track of certain key e-commerce metrics. One of the most important is your average order value (AOV). As the name suggests, this measures the average dollar amount of each purchase.
When you offer cashback, you can organically boost your AOV. That’s because customers often expect certain cart conditions when it comes to this type of deal.
For instance, you may require a cart subtotal minimum in order to use a cashback reward. Alternatively, you might only offer cashback on purchases over a certain amount. Since these requirements are best practice, they are less likely to scare off customers who are already invested in your rewards program.
3. Boost your sales
When you’re able to boost customer retention and your average order value, naturally, you’ll be able to draw in additional sales. In a nutshell, offering cashback can be the last little push customers need to take the plunge and make a purchase. Meaning, it can help increase your overall profits.
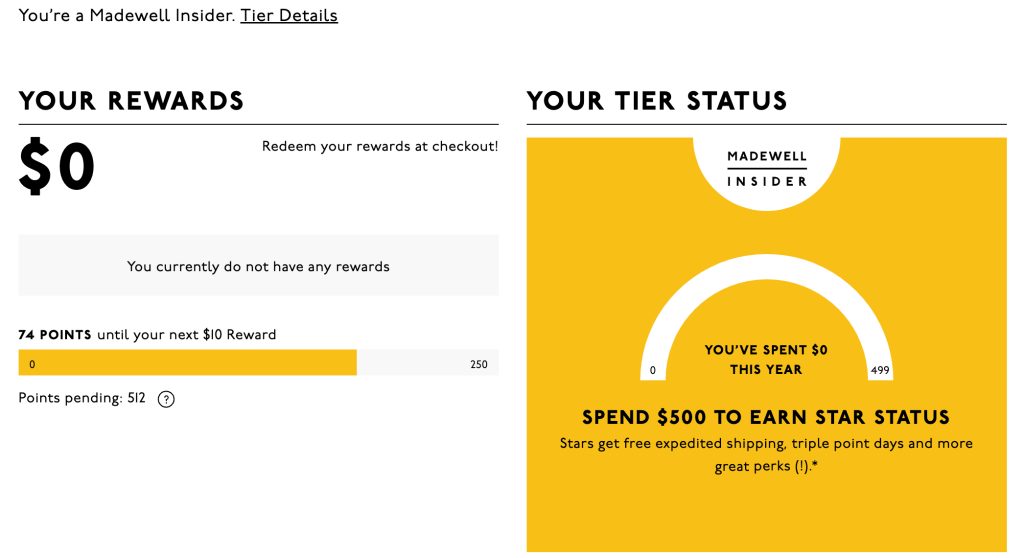
While offering cashback coupons is a good start, if you really want to see a drastic boost in revenue, you might consider launching a full-blown loyalty program. This way, you can offer more complex cashback perks and perhaps even a tiered rewards system:
If you think this will work well with your cashback coupon strategy, you may want to check out the WooCommerce Loyalty Program plugin, which integrates seamlessly with Advanced Coupons Premium.
How To Offer Cashback In WooCommerce (In 3 Steps)
Now that you’re familiar with the many benefits of offering cashback in WooCommerce, we’re going to show you how you can implement it in your store in just a few steps!
Step 1: Install and activate Advanced Coupons Premium
As we mentioned at the start of this article, you can easily create cashback in WooCommerce when you’re using Advanced Coupons Premium. That means you’ll first need to get set up with the tool.
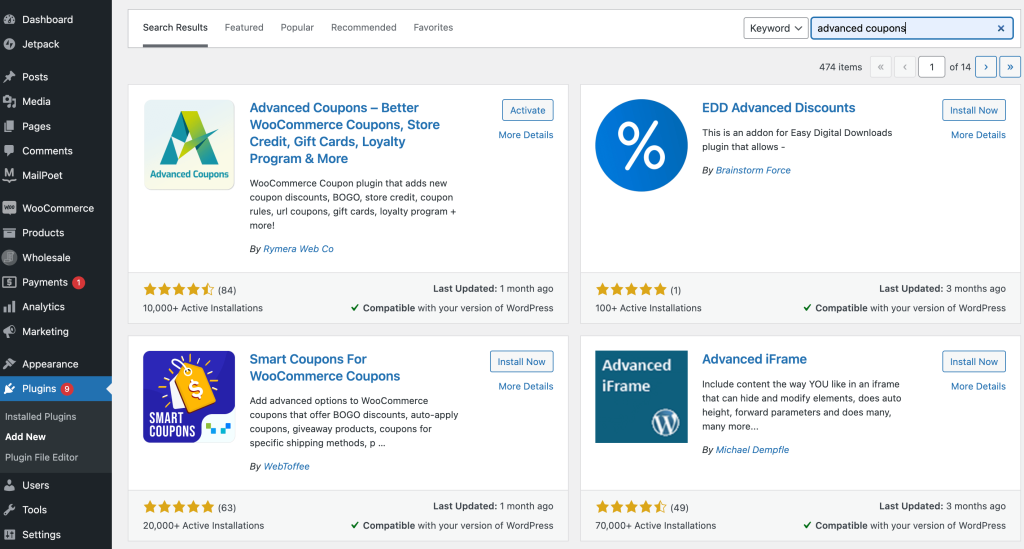
To begin, you’ll have to install and activate the free version of the plugin on your WordPress website (this is required to use the paid version). Navigate to Plugins > Add New and use the search tool to locate the plugin:
Once you find it, click on Install Now followed by Activate. Then, choose a premium plan and download the .zip file containing the premium tool.
Next, upload it by going to Plugins > Add New > Upload. After that, make sure to activate it.
If you already use Advanced Coupons or Advanced Coupons Premium, make sure you’re working with the most up-to-date version. This is crucial since cashback coupons are a new feature.
Step 2: Create your cashback coupon
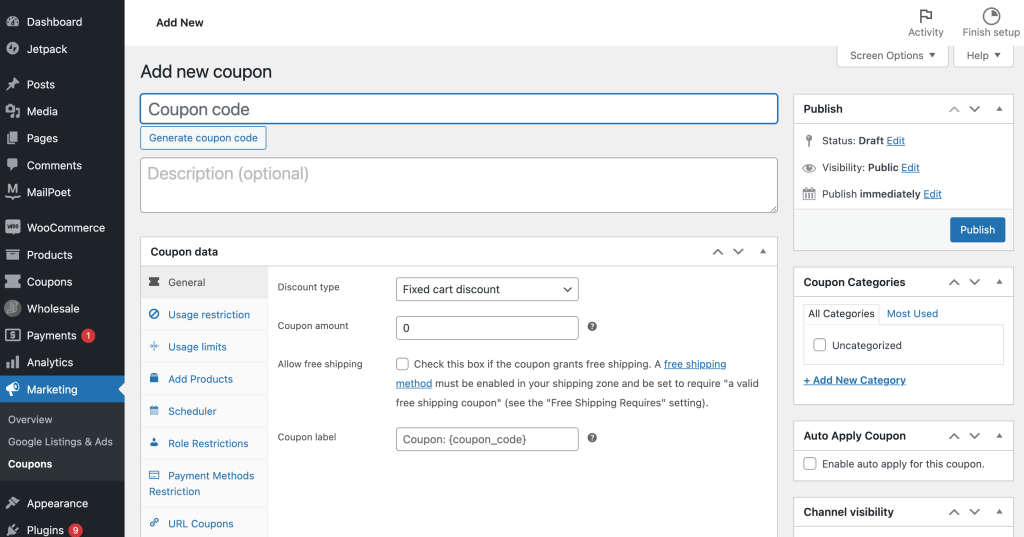
Once you’re set up with Advanced Coupons Premium, all that’s left to do is create your cashback offer in WooCommerce. From your WordPress dashboard, go to Coupons > Add New:
First, go ahead and fill in the basic information like your coupon code and description. For your coupon code, we recommend using something intuitive like “CASHBACK” or “CASH” followed by the percentage you’re awarding.
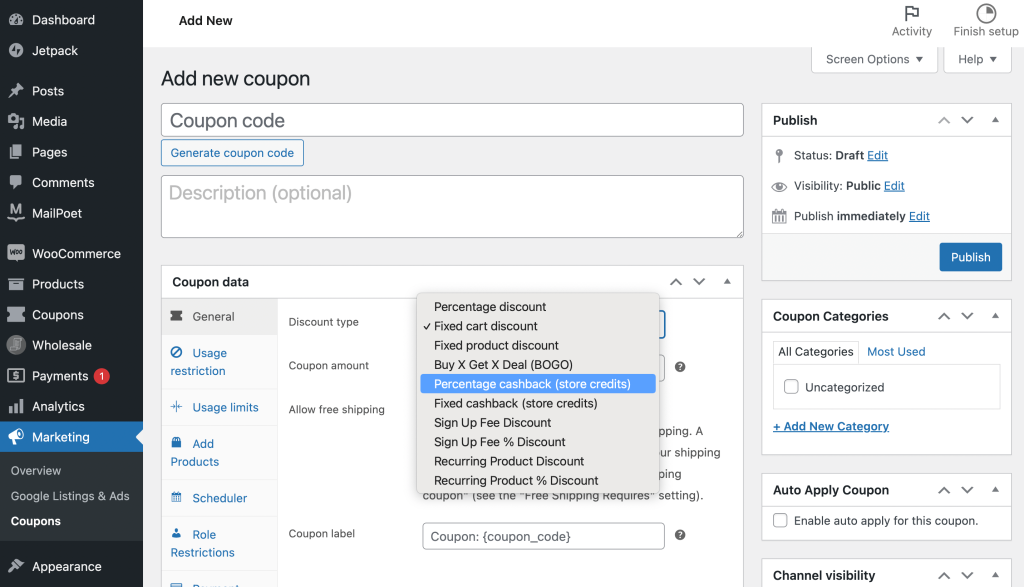
Then, below these fields, you’ll see your coupon settings. Under General, find Discount Type and click on the arrow to open the dropdown menu. Here, select the type of cashback discount you’d like to create:
As you can see, you can choose between a cashback percentage or a fixed cashback amount. This will be given via store credits.
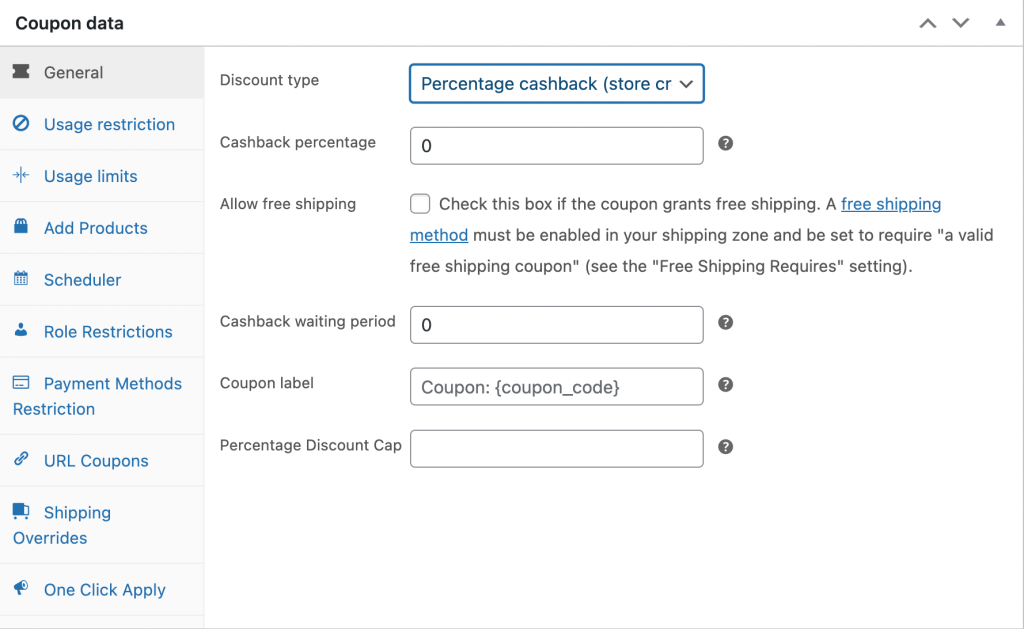
For our example, we’ll choose the percentage option. Once you make your choice, this will trigger some new settings:
For instance, with the percentage cashback option, you’ll need to choose a percentage and a waiting period. Of course, you’ll also need to decide on a coupon label. You might also want to set a Percentage Discount Cap.
When you’re happy with your selections, click on Publish, and your coupon will be ready to go. It’s as simple as that! However, if you want to create an order minimum for this cashback offer, continue on to the next step.
Step 3: Set a cart subtotal minimum (optional)
Offering cashback in WooCommerce is a generous (yet effective) strategy. Therefore, you might want your customers to meet some minimum requirements before they can access this deal.
When it comes to cashback coupons, the most common approach is to create a cart subtotal minimum. Luckily, this is super straightforward when you’re using Advanced Coupons Premium.
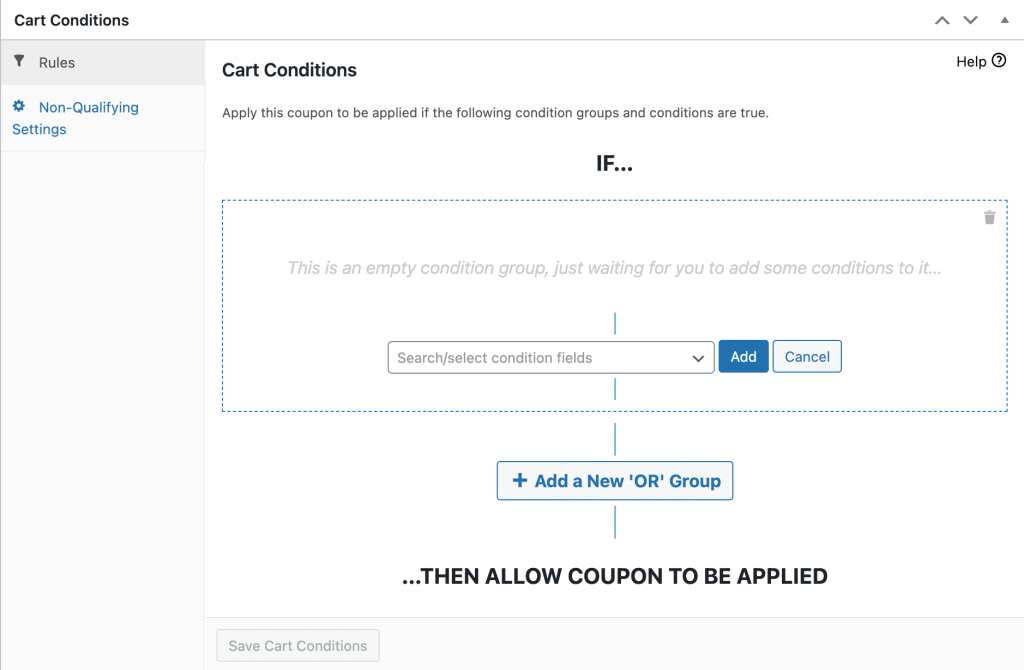
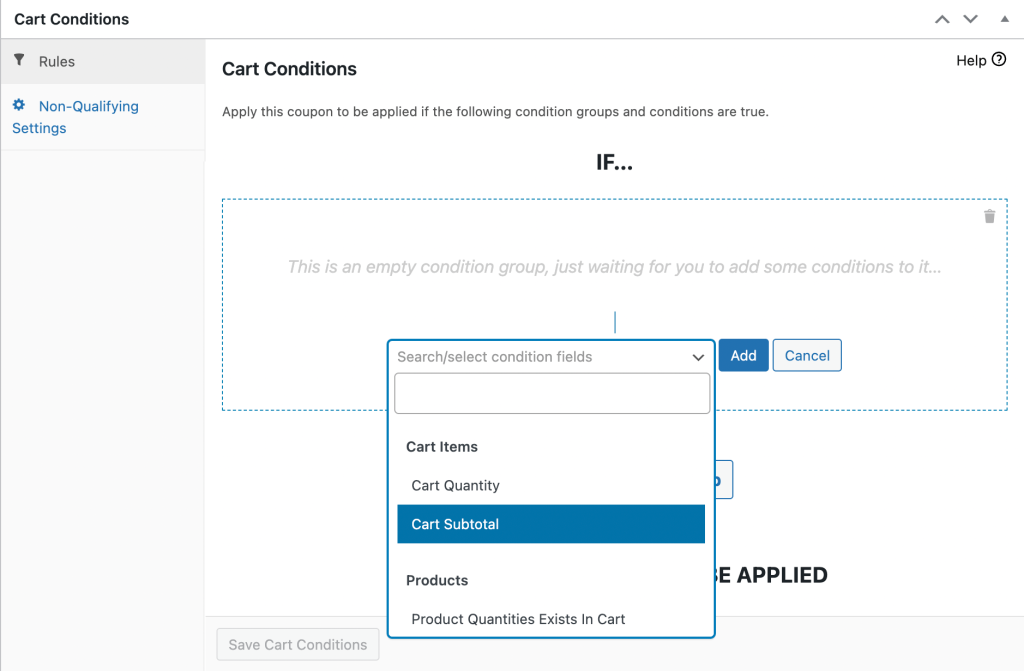
On your coupon settings screen, navigate to the Cart Conditions panel:
Under the Rules section, open up the dropdown menu and choose the Cart Subtotal option:
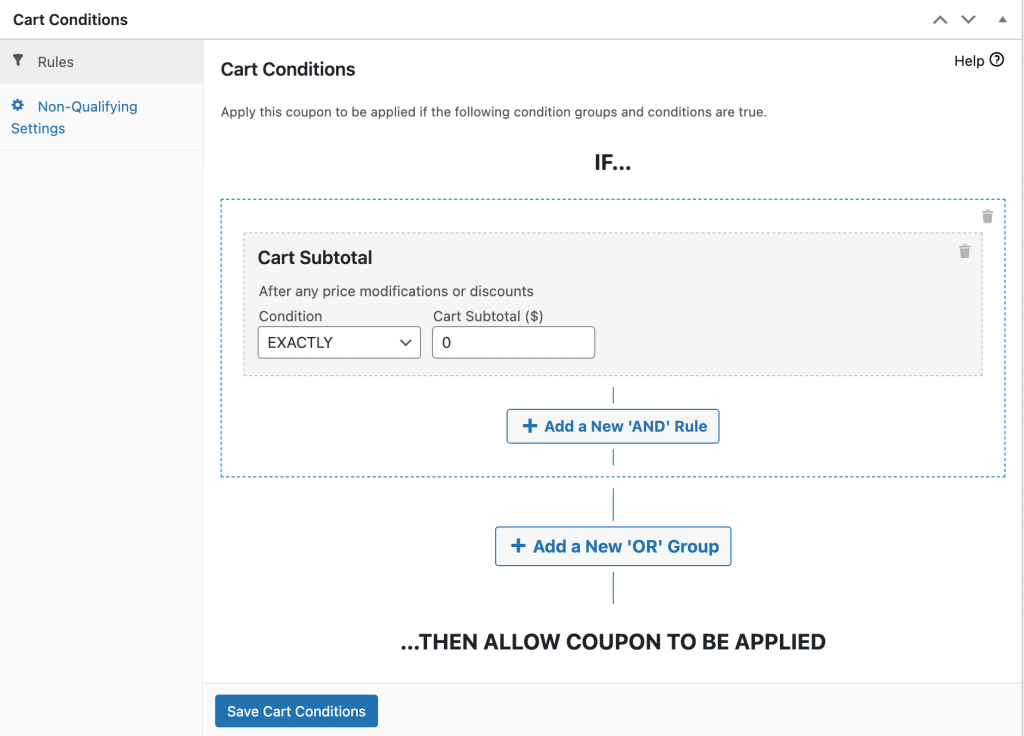
After that, click on Add. Now, you’ll need to establish the parameters of your rule:
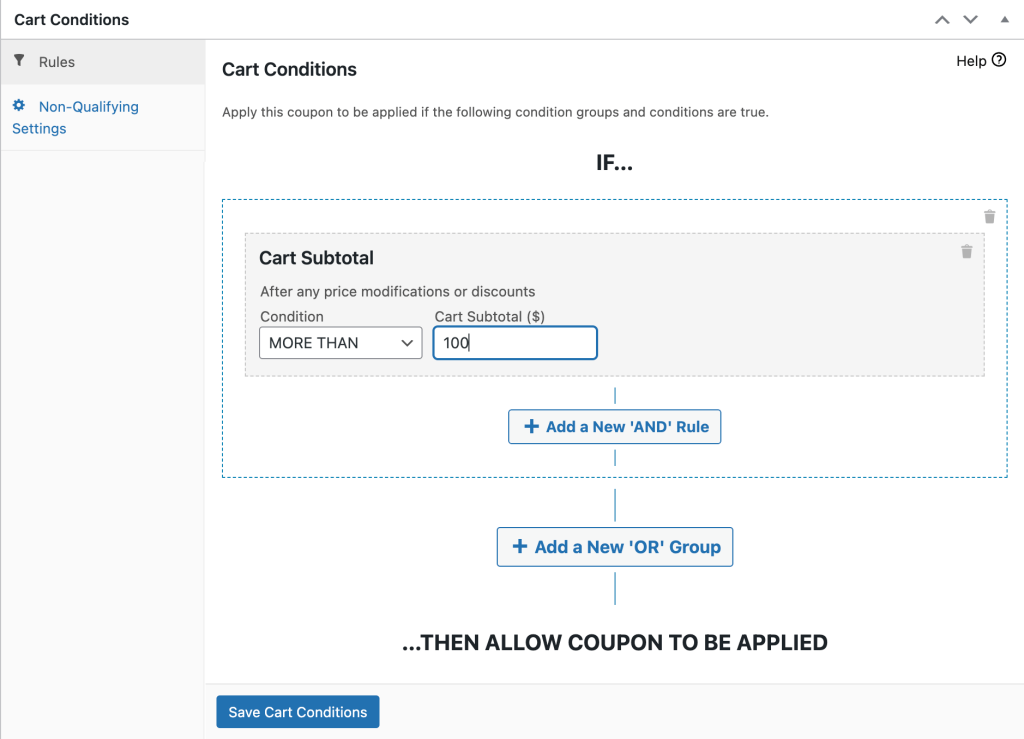
For instance, if you’re offering a cashback percentage of five percent, you might want the cart subtotal to be at least $100. Here’s what that would look like:
In this scenario, your condition would need to be MORE THAN and your Cart Subtotal ($) would be “100.” Once you’ve finished configuring your rule, simply click on Save Cart Conditions, followed by Publish or Update. That’s it!
Conclusion
Distinguishing your e-commerce store from the competition and encouraging customers to come back regularly can be a challenge. Fortunately, you can use a cashback strategy to improve your chances. Although WooCommerce doesn’t offer this feature out of the box, you can easily get it with the Advanced Coupon Premium plugin.
To review, offering cashback in WooCommerce can:
Follow these steps to set up cashback in WooCommerce:
- Install and activate Advanced Coupons Premium
- Create your cashback coupon
- Set a cart subtotal minimum (optional)
Do you have any questions about setting up cashback in WooCommerce? Let us know in the comments section below!















So helpful! Thanks for the great explanation on to use this functionality.
Cheers Rebecca! Glad you like the new feature 🙂