WooCommerce is a powerful and flexible plugin you can use to build an e-commerce site. However, when it comes to coupon management, by default, you have limited options. Hence, it’s important to understand how WooCommerce discount rules work.
The good news is that you can use our Advanced Coupons plugin to expand and enhance the system’s functionality and features. More specifically, you can use it to create complex WooCommerce discount rules for your coupons.
In this post, we’ll introduce you to WooCommerce discount rules and explain the benefits of using them. Then we’ll walk you through how to create WooCommerce discount rules with coupons in four simple steps. Let’s get started!
An Introduction To WooCommerce Discount Rules
Coupons are an effective way to grab the attention of consumers and incentivize them to shop from your online store. WooCommerce comes with basic options for creating coupons. For example, you can enable the use of coupon codes and generate one-time discounts.
However, to make the most of your coupon management capabilities, we recommend utilizing WooCommerce discount rules. WooCommerce discount rules are configuration settings you can use to create different types of discounts and apply coupon usage restrictions and limitations.
You can access this functionality through Advanced Coupons. The plugin provides an expansive collection of features for generating and configuring coupons. This includes a ‘cart conditions’ builder you can use to let customers apply discounts based on various rules and conditions.
Advanced Coupons’ cart conditions and discount rules let you control how your coupons are used as well as who they’re used by. For example, you can use WooCommerce discount rules to:
- Set roles or status-based discount rules, such as restricting coupons for guests or registered users
- Generate coupons to apply only to specific product categories
- Limit coupon usage based on pricing and cart conditions, such as a minimum total amount or the number of cart items
- Offer a first-order discount to new customers
- Create a single coupon for multiple discounts
In a nutshell, Advanced Coupons lets you establish dynamic pricing and promotions for your online store. By creating WooCommerce discount rules with coupons, you can incentivize customers to spend more and gain more control over how your coupons are used.
How To Create WooCommerce Discount Rules With Coupons
Now that you better understand what discount rules are and the benefits of using them with coupons, it’s time to get to work.
Let’s take a look at how you can create discount rules with coupons in four simple steps! Note: for this tutorial, we’ll assume you already have your WooCommerce and Advanced Coupons plugins set up.
Step 1: Create a new coupon
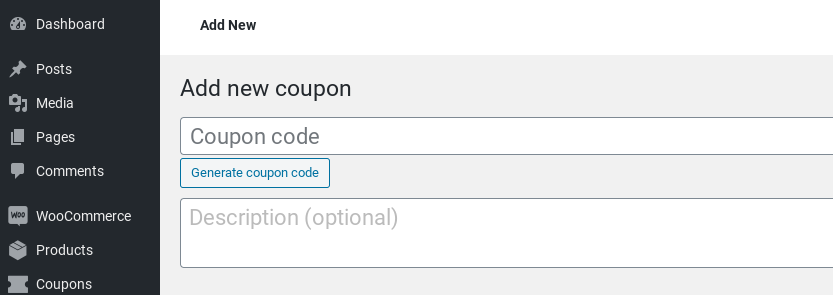
The first step is to create a new coupon. To do so, navigate to Coupons > Add New from your dashboard:
Create a coupon code or automatically render one by clicking on the Generate coupon code button. You can also add a coupon description, though it’s not required.
If you have an existing coupon on your site that you would like to create WooCommerce discount rules for, you’ll want to navigate to Coupons > All Coupons. Then, from the list, select the Edit link under the coupon you want to apply the WooCommerce discount rules to.
Step 2: Configure the coupon settings and restrictions
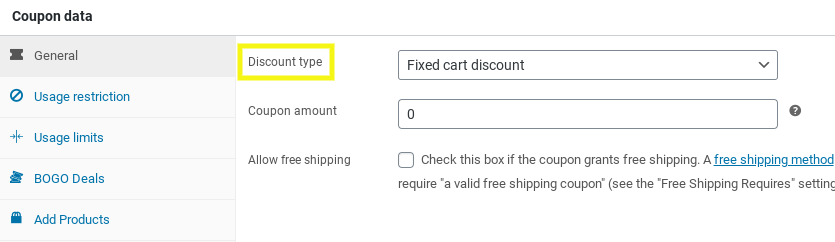
Next, scroll down to the ‘Coupon data’ section. Under the ‘Discount type’ dropdown menu, select the type of discount you want to apply (percentage, fixed product, or fixed cart) and the coupon amount:
Continue to fill out the coupon general details as necessary. For example, you can enter an expiry date and enable free shipping.
You can also set the usage restriction and limitations.
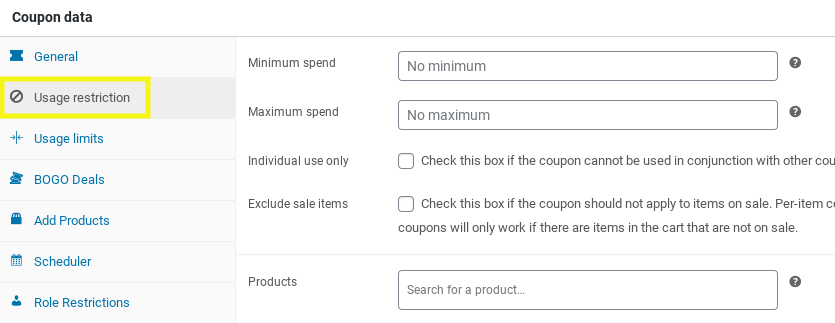
Under the Usage restriction tab, there are options for configuring minimum or maximum spending and specifying certain products or product categories to exclude:
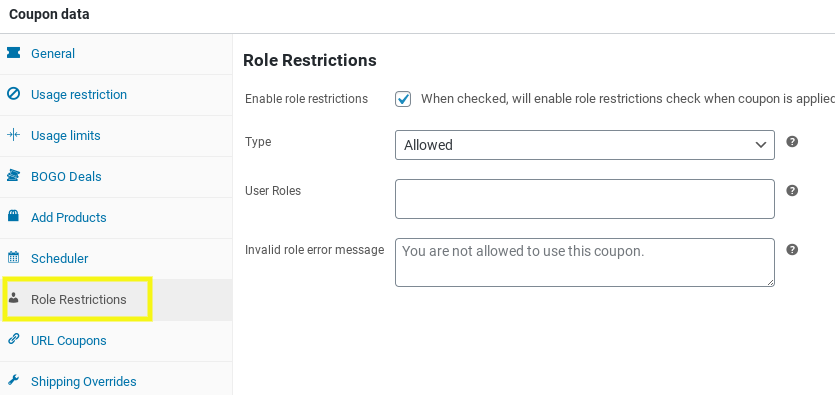
You can define coupon limitations based on user roles under the Role Restrictions tab:
There is a plethora of other customization and configuration options you can use for your coupon. To learn more, check out our Advanced Coupons guide.
Step 3: Specify the cart conditions to add a discount rule
Now it’s time to set the cart conditions.
As we mentioned earlier, this Advanced Coupons feature lets you define and apply a wide range of WooCommerce discount rules. Whichever cart conditions you specify for your coupon will be checked when a customer applies it during checkout.
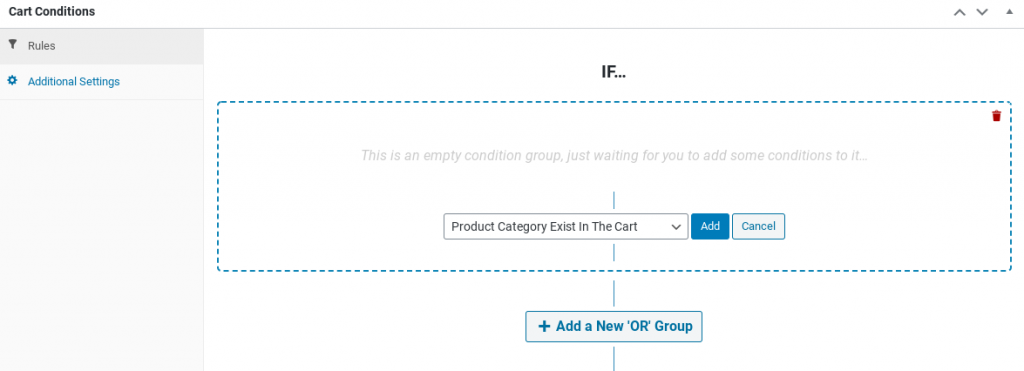
Navigate to the ‘Cart Conditions’ section located under the ‘Coupons data’ panel. Within the Rules window, you can select a cart condition to add as a discount rule:
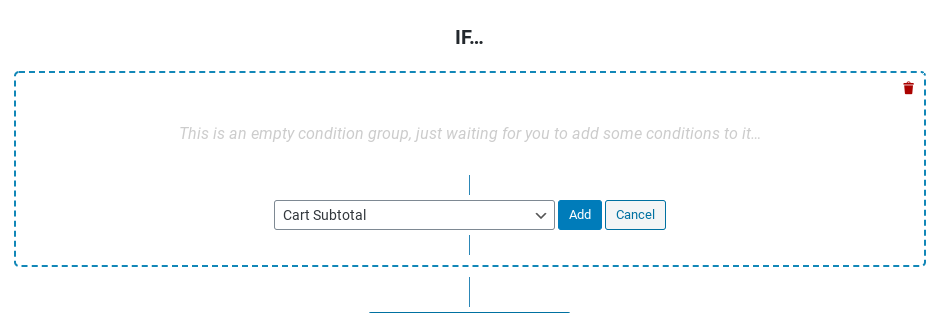
For example, perhaps you want to create a rule so that the coupon can only be applied if the cart subtotal is at a certain amount. If so, you would select the Cart Subtotal option from the dropdown menu, followed by the Add button:
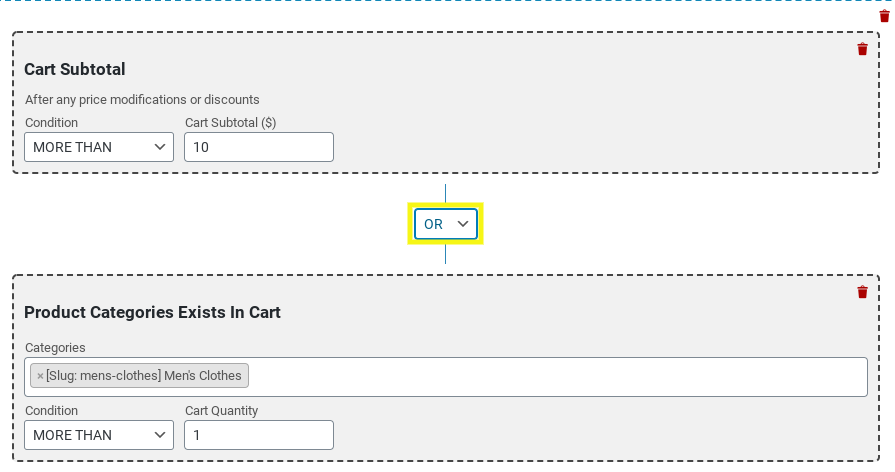
Then you can enter a subtotal amount. You can apply one rule or multiple to a single coupon. Let’s say you want a coupon to only be used if the subtotal is above a certain amount and if a particular product category exists in the cart.
To do so, click on the Add a New ‘OR’ Group button, select Product Category Exist In The Cart from the list of options, then click on the Add button again.
You can make it so both conditions must be met for the coupon to be applied, or one or the other. Simply select AND or OR from the dropdown menu located in between the two discount rules:
When you’re done, click on the Save Cart Conditions button at the bottom of the screen. Then select the Publish button to update your changes and take your discount live.
Step 4: Test your coupon to make sure the WooCommerce discount rules work
Once you’ve created your coupon and added your WooCommerce discount rules, the only thing left to do is to make sure everything works as it should.
To do that, visit your e-commerce store as a new user or guest.
Add an item to your cart and make sure you meet the conditions and requirements that you set for your discount rules. Go through the checkout process as you normally would and apply the coupon code:
After you apply it, you should see a ‘coupon applied’ message. If you can apply the coupon based on the discount rules you created, you know the test was successful!
Conclusion
Offering coupons to your online store is a powerful way to attract new customers and increase loyalty among existing ones. To maximize control over how your coupons are used (and by who), it’s a smart idea to create and apply WooCommerce discount rules.
To create WooCommerce discount rules with Advanced Coupons, follow these four simple steps:
- Create a new coupon
- Configure the coupon settings
- Specify the cart conditions to add a discount rule
- Test your coupon to make sure it works
Have you had success in offering discounts to your WooCommerce customers? Let us know in the comments section below!