The way coupon discounts usually work is that you get a code and you add coupons during the checkout process. No code equals no discount, which prevents people from abusing special offers. In some cases, though, you do want everyone to take advantage of your coupons.
To achieve this, you need to learn how to add a coupon without typing in WooCommerce. There are several approaches you can use to make that possible, such as enabling an auto-apply system for your coupons.
In this tutorial, we’ll show you three ways you can add a coupon without typing it in WooCommerce, all using Advanced Coupons. Let’s get to work!
Why Your Customers Need To Add Coupons Without Typing
Coupons are one of the most effective ways to offer product discounts or special offers on your WooCommerce store. You can have coupons that offer individual discounts, percentage-based savings, and much more. The ‘problem’ is for those coupons to work users need to either type or copy and paste a complex string of numbers and letters.
That’s not necessarily a dealbreaker, but it can alienate part of your clientele. Moreover, you can’t add a coupon if you don’t know it exists. If you have customers that haven’t opened your latest emails or they don’t see there are coupons available in your store, they’ll miss out.
In our experience, buyers that miss out on coupons can be difficult to deal with.
For discounts or sales that you want everyone to take advantage of, the smart move is to make it so users don’t have to type anything to get those savings.
How To Add Coupons Without Typing In WooCommerce
Before you get started, you’ll need a ready-to-go WooCommerce website and Advanced Coupons:
Once you install and activate the plugin, you can choose which of these methods you want to use to create coupons your customers can add without typing.
1. Create URL-Based coupons
With Advanced Coupons, you can create unique URLs for each coupon you set up. If a customer uses that URL, the system will auto-apply the coupon in question.
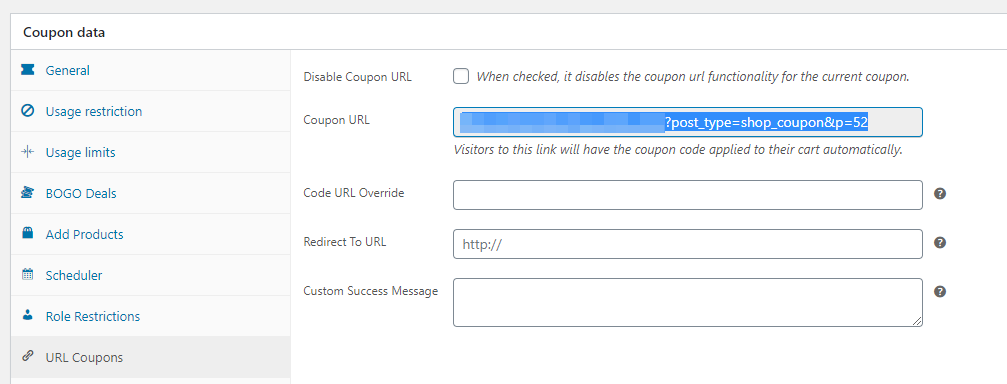
This feature is enabled by default for every coupon you create. To find out what any coupon’s unique URL is, open the editor and jump to the Coupon data > URL Coupons tab.
Here, you’ll find the URL you need to share:
Before you copy that URL, we recommend you take a minute to set up a custom success message. That way, when users click on the coupon link, they’ll know it works.
You have several options to get that URL in your customer’s hands.
If you have a mailing list, you can use it to let your subscribers know about any offers currently available, including a link to let them auto-apply their respective coupons. Another option is to publish the link on key pages within your WooCommerce store using Calls to Action (CTAs).
2. Enable the Auto-Apply Feature for your coupons
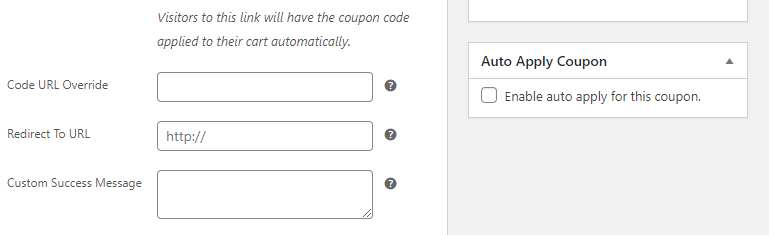
If you don’t want to rely on users clicking on the right URL, you can make everyone’s lives easier by enabling the Auto Apply Coupon feature for your coupons. That feature automatically ‘turns on’ coupons for purchases that meet the criteria you configure:
All you have to do is tick the box that says “Enable auto apply for this coupon” within the coupon editor. It’s by far the easiest solution for adding coupons without typing and it’s perfect for occasions when you want to offer far-reaching discounts throughout your store.
3. Turn on the One-Click Apply option for your coupons
If you want your customers to have the option to turn on coupons for qualifying purchases, Advanced Coupons enables you to do that too. The plugin lets you set up an ‘apply coupon’ option that only pops up when customers can use it.
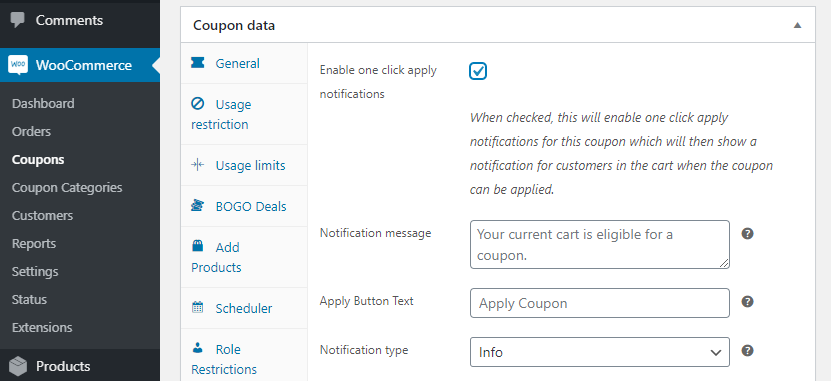
To turn on that setting, open the coupon you want to edit and go to Coupon data > One Click Apply Notification. Here you want to turn on the Enable one-click apply notifications option:
The default notification message should be fine for most cases, but you can customize it for each coupon. Likewise, you can tweak the apply coupon text depending on what the offer includes.
Once you’re done, remember to update your coupon and now, you can sit back knowing buyers won’t miss out on the deals you put together for them.
Conclusion
Discounts and special offers keep customers happy and coming back to your store. For coupons that everyone can use, the safest bet is to make it so customers don’t have to type anything to get access to those offers. That way, no one will be left out and you won’t have to deal with angry customers that didn’t know there was a coupon available in the first place.
With Advanced Coupons, there are three ways you can add a coupon without typing in WooCommerce:
- Create URL-based coupons.
- Enable the auto-apply feature for your coupons.
- Turn on the one-click apply option for your coupons.
Do you have any questions about how to add a coupon without typing in WooCommerce? Let’s go over them in the comments section below!