First impressions are everything, especially in the context of e-commerce. As a business owner, you want to make sure that your first-time buyers have a positive shopping experience while also feeling valued and appreciated. And how will you do this? By giving a first time customer discount!
This not only encourages people to make their initial purchase but also boosts their chances of becoming loyal customers. How ’bout attraction and retention in one, right?
In this article, we’ll show you how to easily set up and give out first-time customer discounts in WooCommerce. We’ll also share some tips and tricks on how you can make setting this up a lot easier. Let’s dive in!
Why You Should Consider Giving First Time Customer Discounts
“First impressions last,” as the cliché goes, and this is true even in business.
As the owner of an online store, you want to take steps to guarantee that your potential consumers have a memorable and favorable first visit. Offering first-time customer discounts is one take on for doing this.
According to a RetailMeNot survey, 80% of shoppers believe they are more likely to purchase something from a brand if they are provided a discount. Furthermore, 45% of customers say they are more likely to buy if they receive an exclusive deal or discount.
Similarly, another study discovered that if a discount is granted on their first purchase, 92% of first-time consumers are more likely to become repeat customers.
Think about it: as a customer, discovering a new store and seeing a discount code appear during the checkout process is an exciting treat. It makes the customer feel valued and appreciated, increasing the odds that they will complete their purchase and come back to your store in the future.
Additionally, first-time customer discounts are a free advertising trick!
People enjoy telling their friends and family about incredible savings, and word-of-mouth marketing can significantly improve your reach. Your new consumers can tell their friends about your store, and who knows, they might become loyal customers as well.
2 Steps To Set Up First Time Customer Discounts In WooCommerce
Thankfully, with the help of Advanced Coupons, offering discounts for first-time customers is easy.
Unlike other coupon plugins, Advanced Coupons offers a plethora of built-in features that can support various coupon functionalities, including BOGO, Auto Apply coupons, URL coupons, scheduled offers, and more. This means that you can easily create and manage your discounts without any hassle!
So, what are we waiting for? Let’s get started:
Step 1: Create a coupon
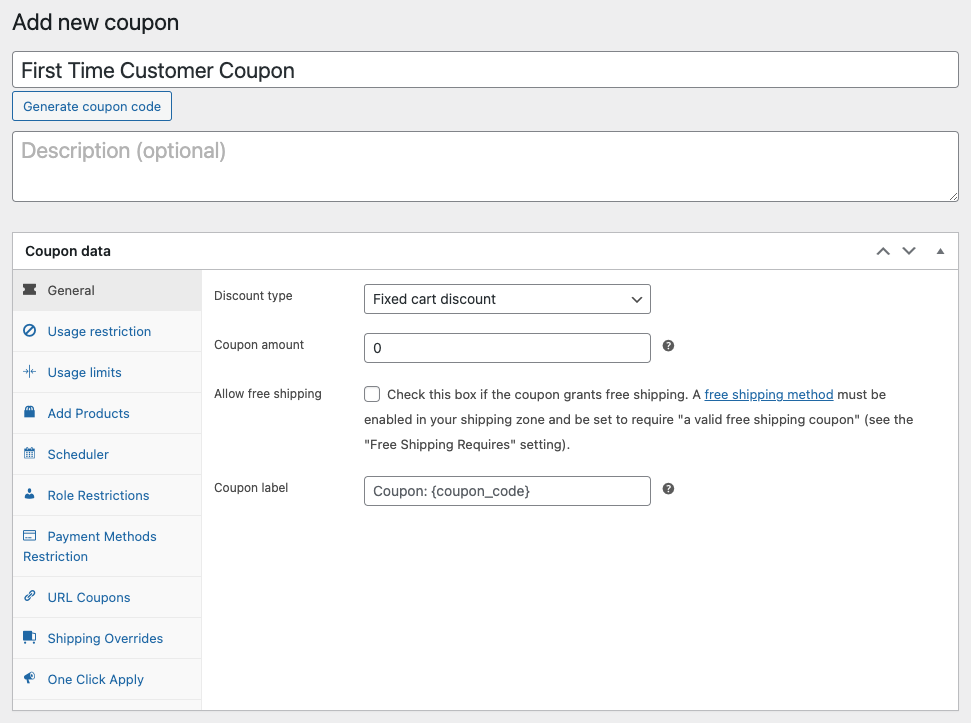
Once you have Advanced Coupons installed, you can go ahead and create a new coupon for first time customers. To do this, simply navigate to “Coupons” and select “Add New” from your WordPress dashboard. This will give you access to the coupon settings that you can customize for your promotion:
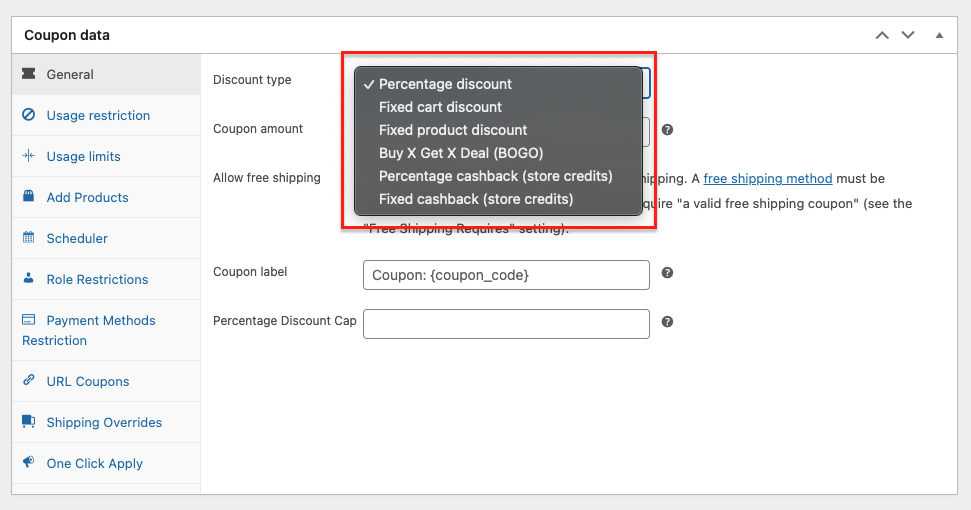
As you create a coupon for your first-time customers, you have the freedom to choose from various discount types that Advanced Coupons offers.
This allows you to customize your offer in a way that suits your business needs and goals. You can select from percentage discounts, cashbacks, and more:
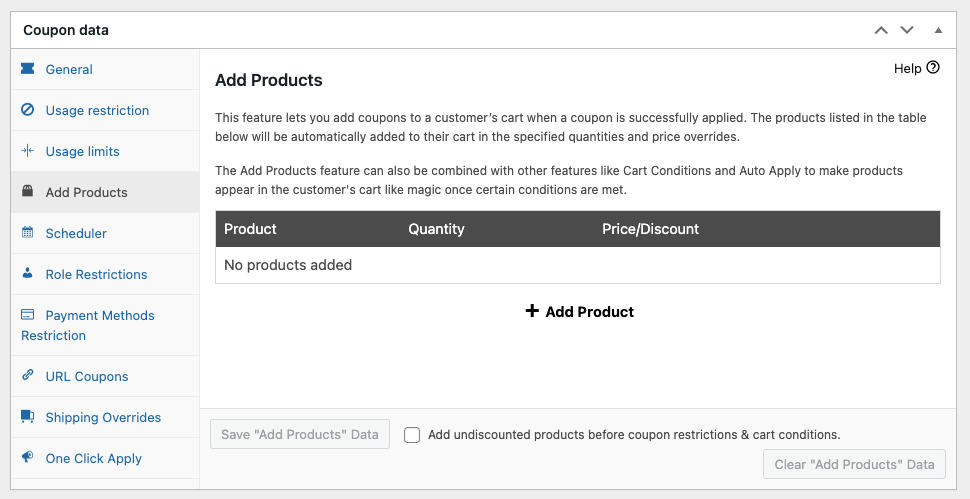
Furthermore, Advanced Coupons offers additional customization settings that you can use to enhance your coupon’s appeal. You can add free products to your coupons or set minimum purchase requirements, among other options:
With these powerful features, you can create a compelling offer that attracts new customers without compromising your profits. So, make sure to check them all out accordingly!
Step 2: Set up the cart condition
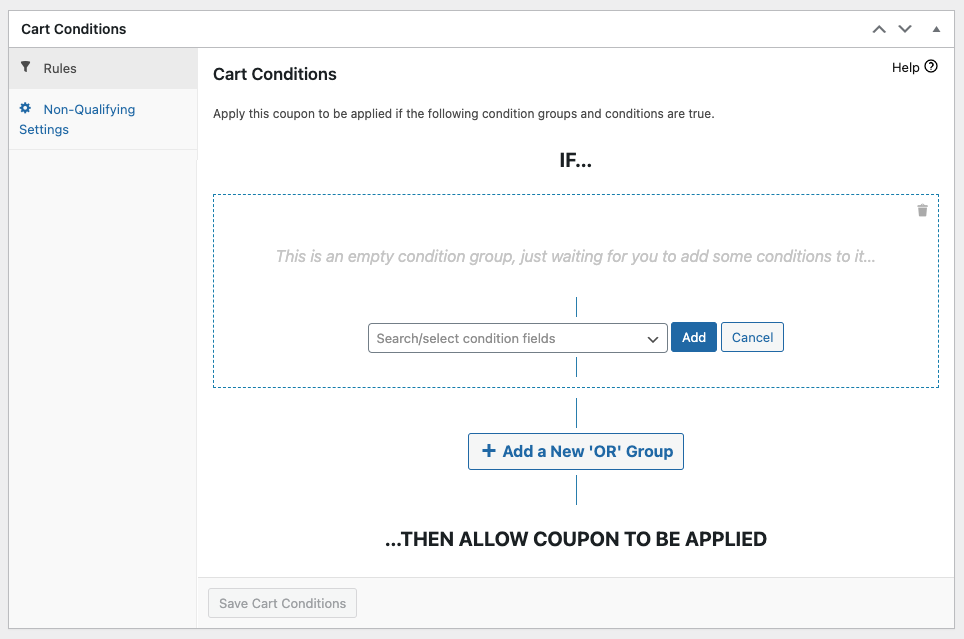
Once you have set up your coupon data, the next step is to customize and control how your coupons will be redeemed through the Cart Condition section:
Cart Conditions are rules that must be met in order for a coupon to apply to a customer’s cart.
Advanced Coupons provides a variety of cart conditions to choose from, such as cart subtotal, product categories, shipping methods, and many more. Moreover, these conditions allow store owners to create complex and targeted coupon offers based on a wide range of factors.
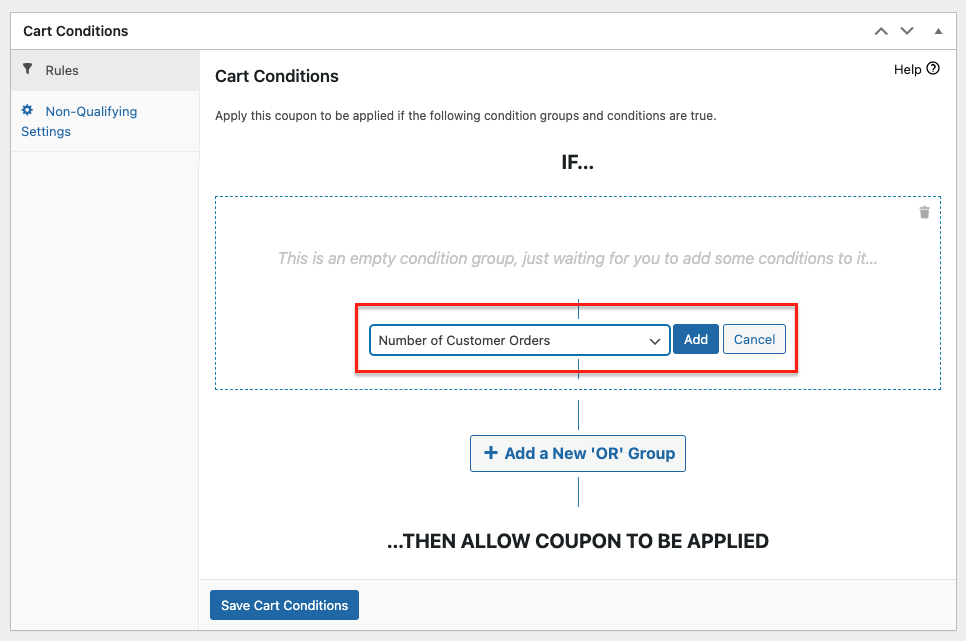
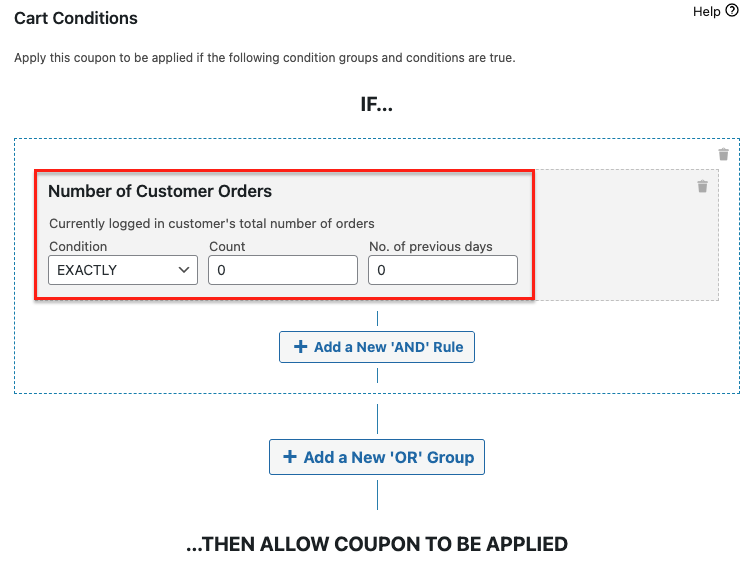
However, since our goal is to offer first-time customer discounts, go ahead and select “Number of Customer Orders” in the dropdown. This will allow you to target customers who have not yet made any purchases on your store:
Then, set the Condition to “EXACTLY” and set the Count to “0”. This means that the coupon will only be applied if the customer hasn’t made any purchases yet.
Additionally, you can also set the “No. of previous days” to “0” to check the total spend of the customer since they created their account. This ensures that the customer has not made any previous purchases before, even if they created their account a while ago:

Conclusion
Offering first-time customer discounts is an excellent way to attract new consumers and establish brand loyalty. It’s a potent marketing tactic that can boost sales, improve customer loyalty, and generate favorable word-of-mouth advertising.
Fortunately, giving out first-time customer discounts is a rather simple process. With the right tools and settings, you can put up these types of discounts in a matter of minutes. In this post, we covered how to give away first-time customer discounts using the Advanced Coupons plugin in two steps:
Do you have any questions about this article? Let us know in the comments!